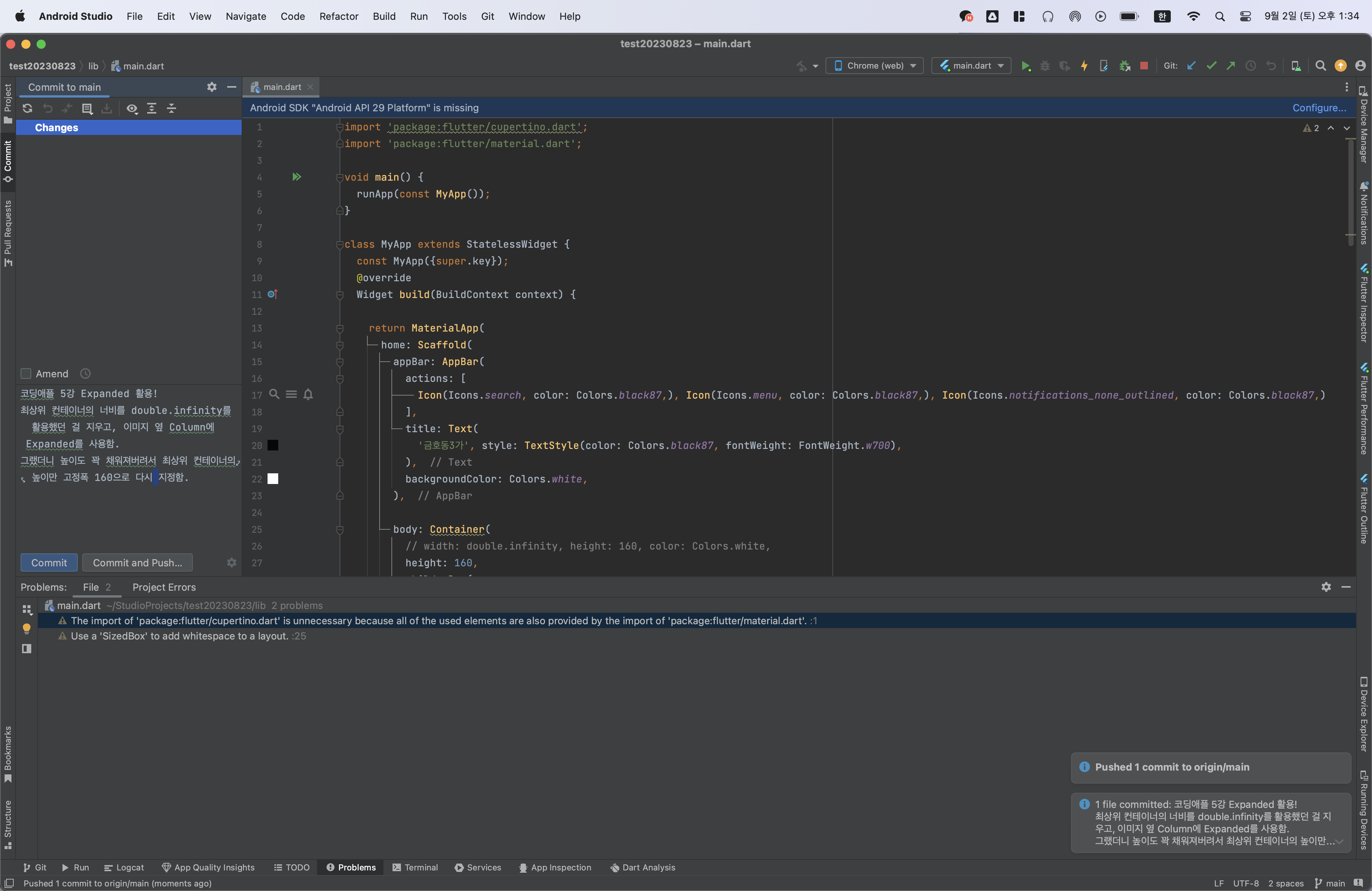
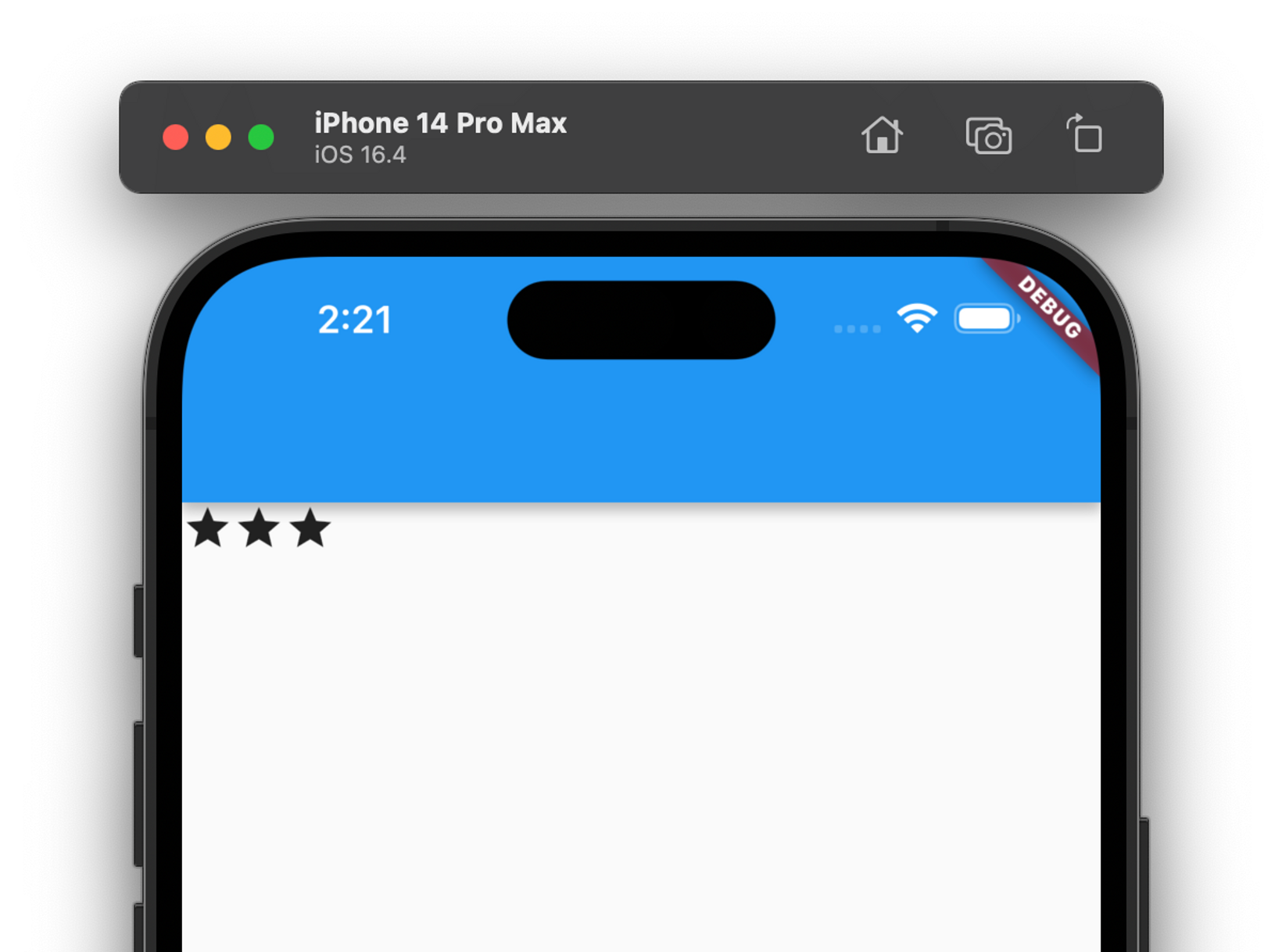
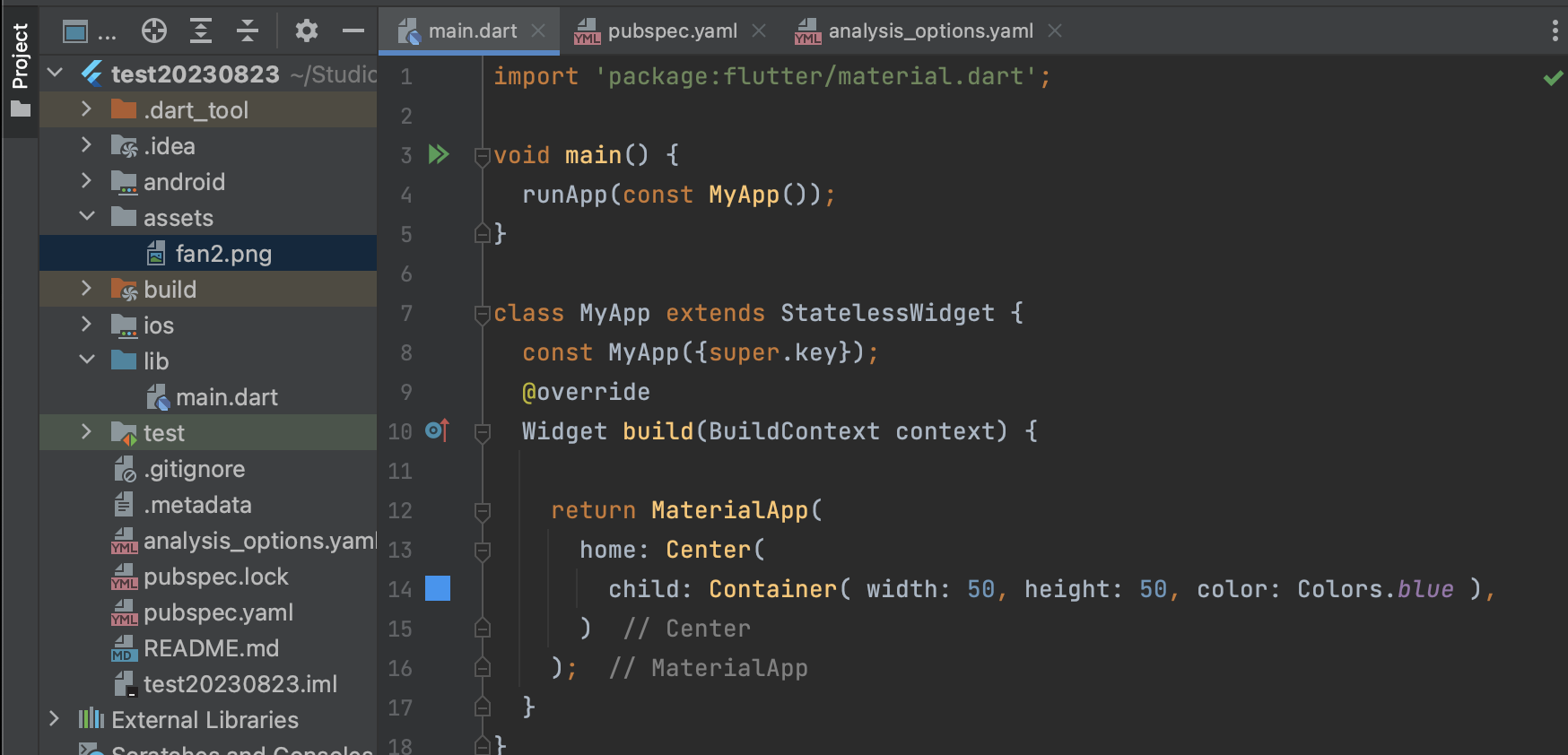
새로운 마음으로 시작한 프로젝트 :) 1. Custom Widget 사용 방법 2. 궁금할까봐 해주신 문법 설명 3. Custom Widget 말고 변수/함수로도 축약 가능 4. 아무거나 다 Custom Widget으로 만들지 말걸아,,, 5. ListView() 사용 방법 6. 숙제! 1. Custom Widget 사용 방법 레이아웃을 만들고 싶은데 너무 길다? 단어 1개 작명해서 깔끔하게 할 수 있다 = 커스텀 위젯! 맨 밑에 stless라는 단어를 입력하고 Tab이나 Enter를 누르면 class ~ 어쩌고 저쩌고 하는 코드 몇줄이 자동으로 생성된다. 이때 따로 뭔가를 클릭하거나 키보드를 누르지 않은 상태면 class 뒷 부분이 선택된 채로 타이핑할 수 있는데, 여기가 [작명]하는 부분임 나는 코딩..