1. TextStyle() 위젯으로 디자인 입히기
1-1. 텍스트 Color 넣는 3가지 방법
1-2. 자주 쓰이는 다양한 파라미터들
2. 버튼을 넣어보자!
3. AppBar와 자주 쓰이는 파라미터들
4. 다음 시간 숙제 소개
5. 레이아웃 혼자서도 잘 짜는 법 💡
1. TextStyle() 위젯으로 디자인 입히기

일단 '안녕하세요'를 body에 child를 만들어 넣어보자.
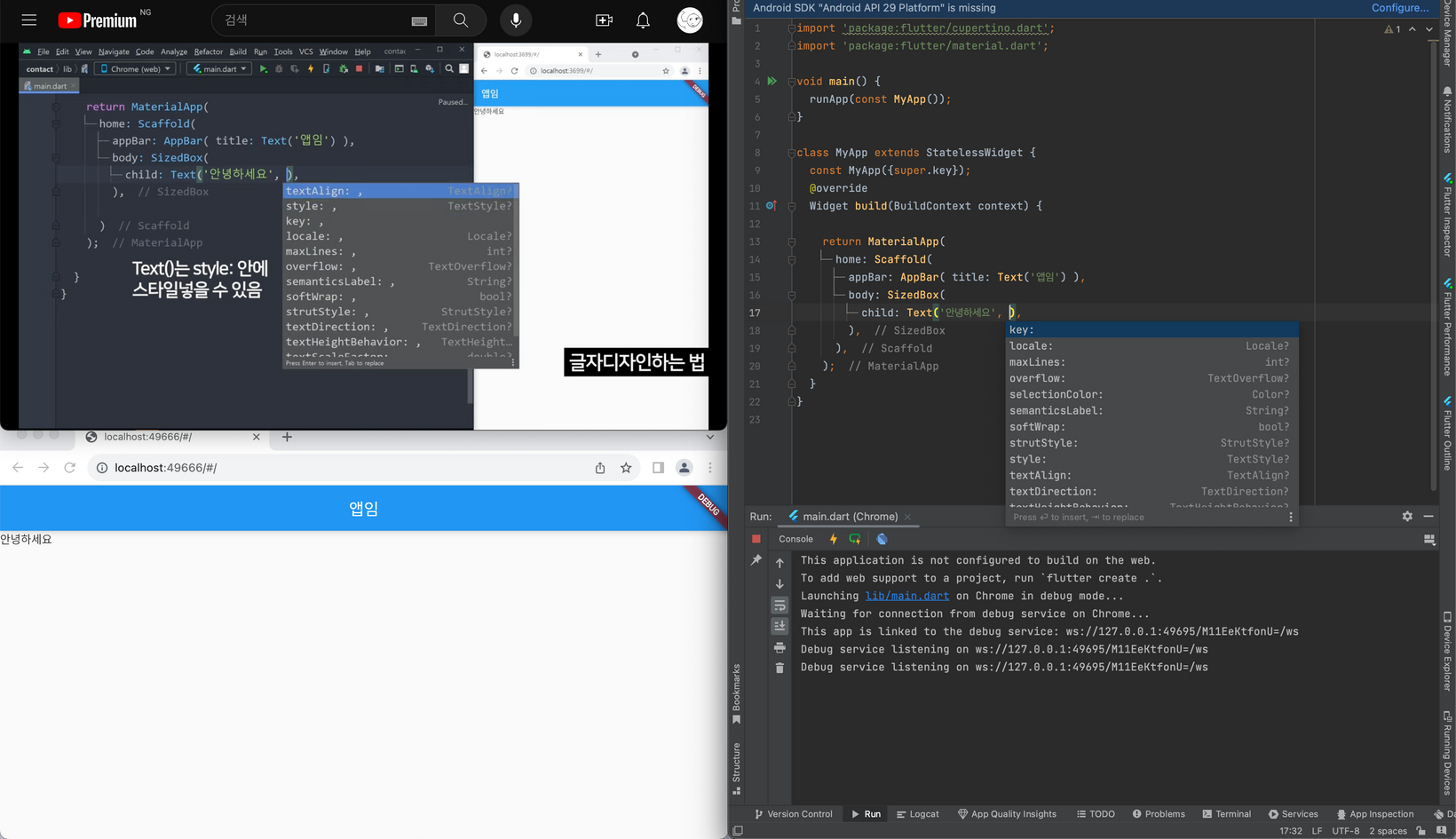
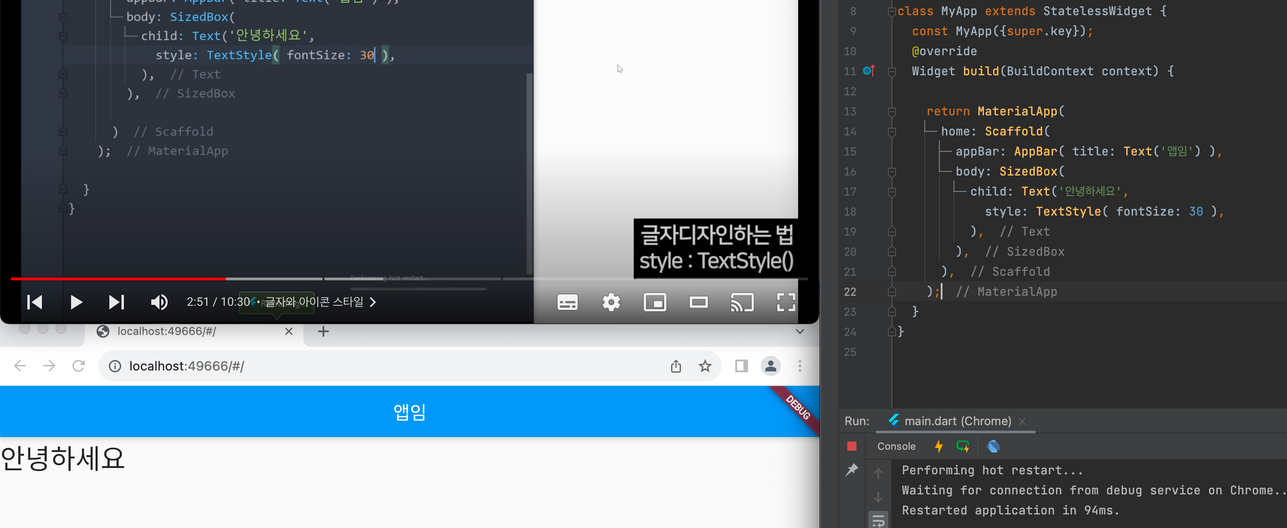
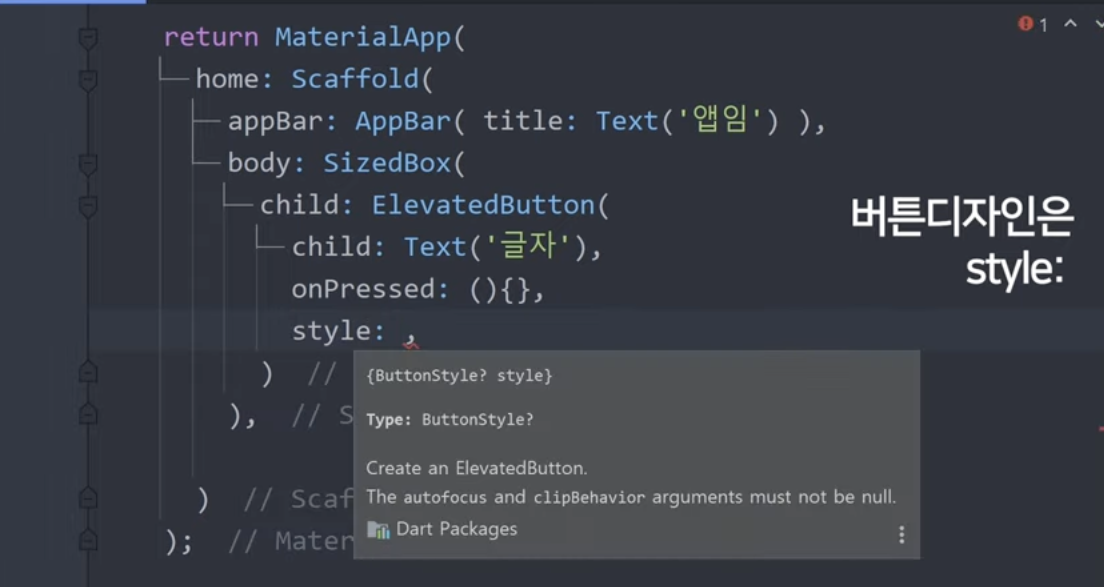
Text() 위젯 안에 style이라는 파라미터를 쓸 수 있다.
style: TextStyle(원하는 스타일 파라미터 추가)
body: SizedBox(
child: Text('안녕하세요',
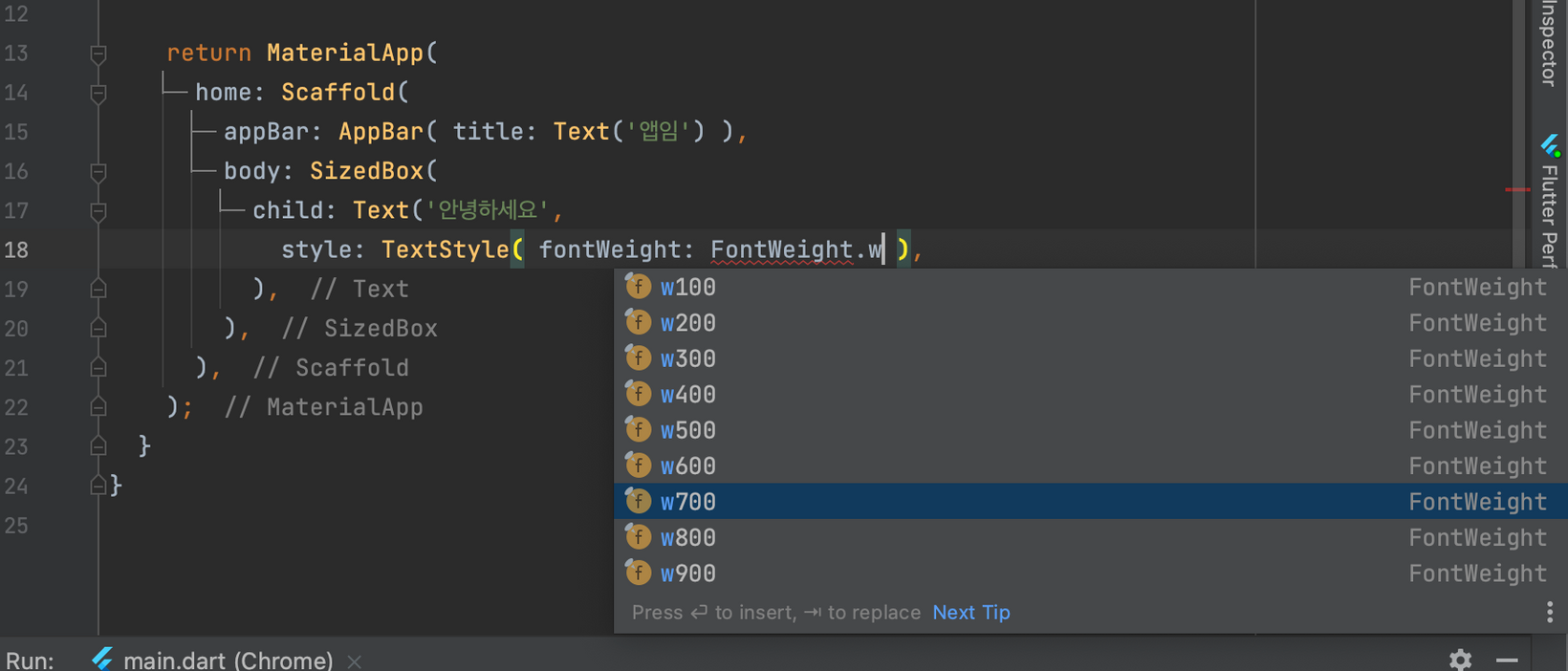
style: TextStyle( fontWeight: FontWeight.w700),
)
)예를 들면 이렇게!
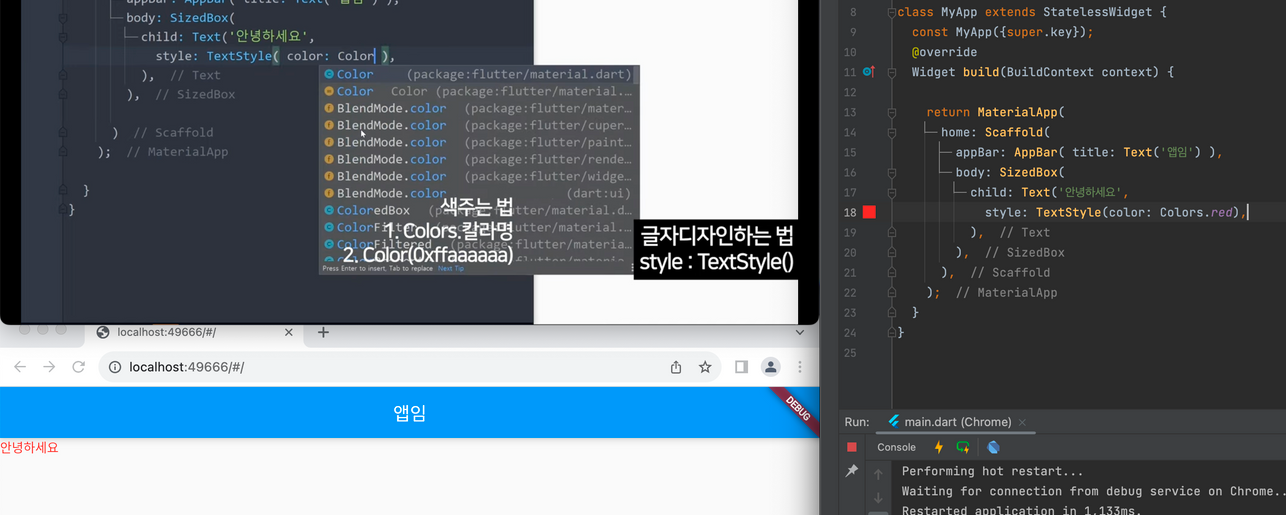
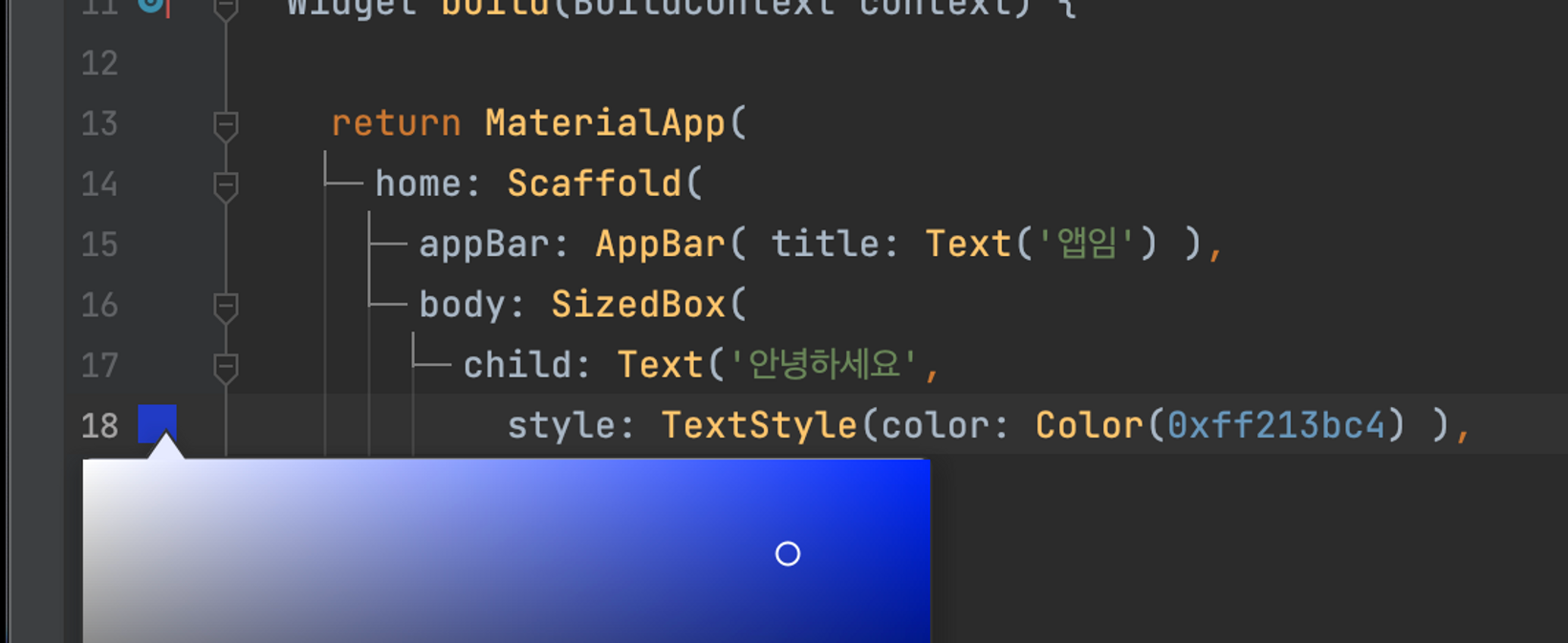
1-1. 텍스트 Color 넣는 3가지 방법



- Colors.Red
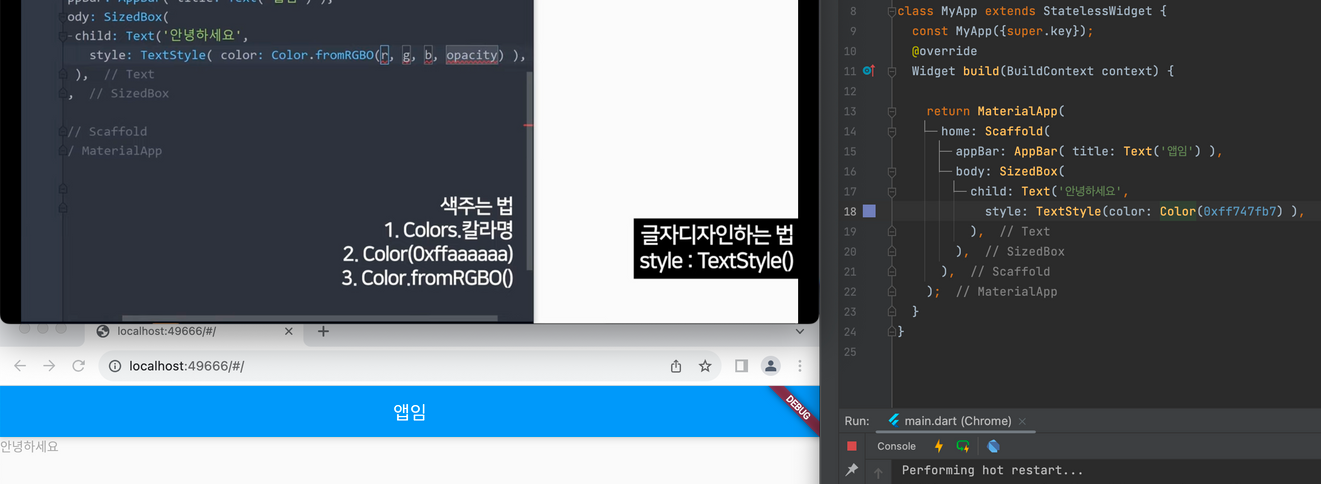
- Color(0xffaaaaaa)
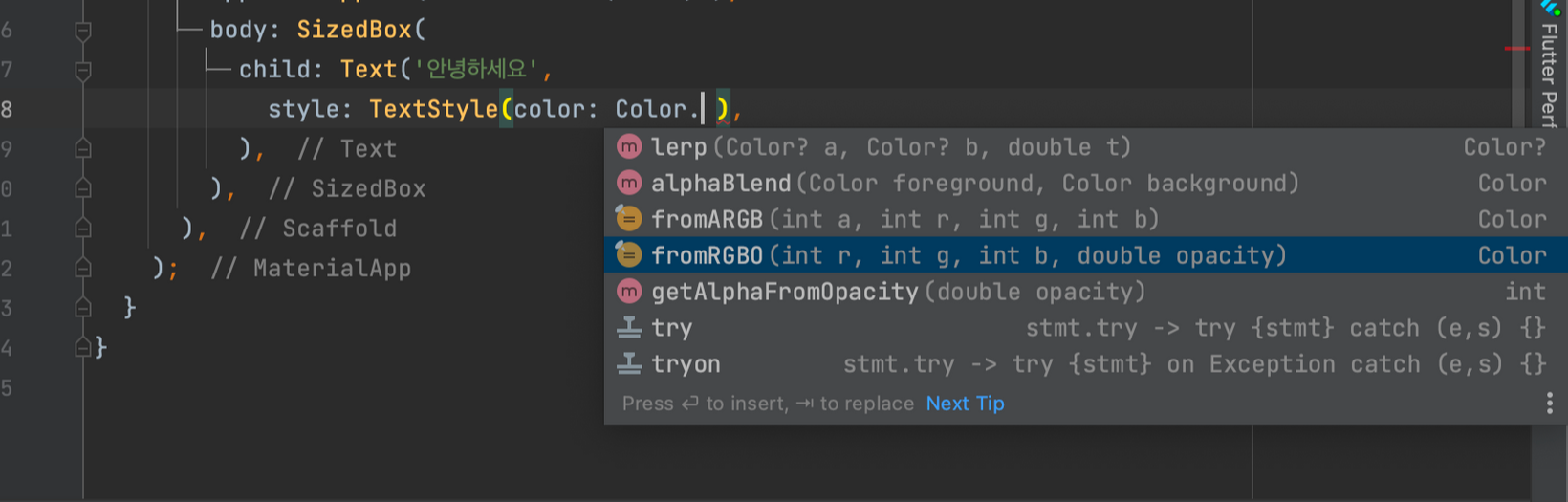
- RGBO(r, g, b, o)
1번은 플러터에서 대표적으로 지정해준 컬러들을 그대로 쓰는 건데,
2번과 3번은 직접 지정하고 싶을 때 쓴다!

왼쪽에 뜨는 상자 누르면 이때 컬러 수정 가능!
저번엔 지정해도 적용이 안됐는데 이건 스타일 먹여서 한 거라 그런 건지 적용이 되네 ㅇㅅㅇ
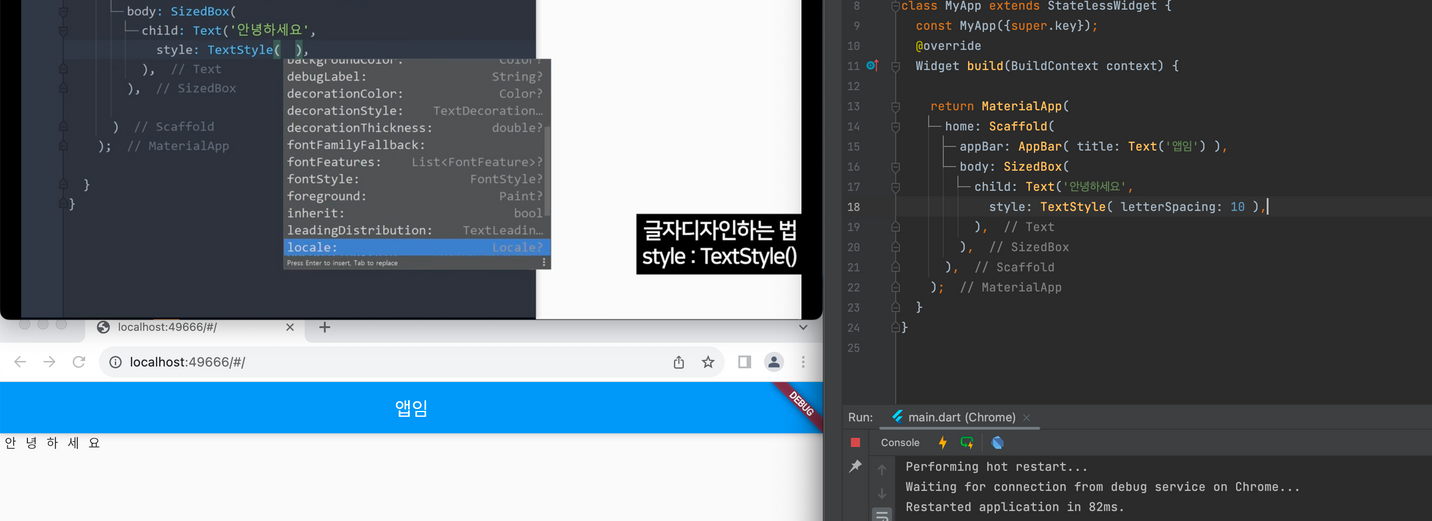
1-2. 컬러 외로 자주 쓰이는 다양한 파라미터들
- fontWeight
- letterSpacing
- fontSize
- ...





2. 버튼을 넣어보자!
버튼의 종류는 3가지. 아무래도 근본이 구글이라 그런지 Material UI 할 때랑 비슷하게 구성되어 있다.
자동으로 들어가는 ripple 효과 등등은 나중에 빼는 작업 할 수 있다고 한다. 아쌍
- TextButton
- IconButton()
- ElevatedButton


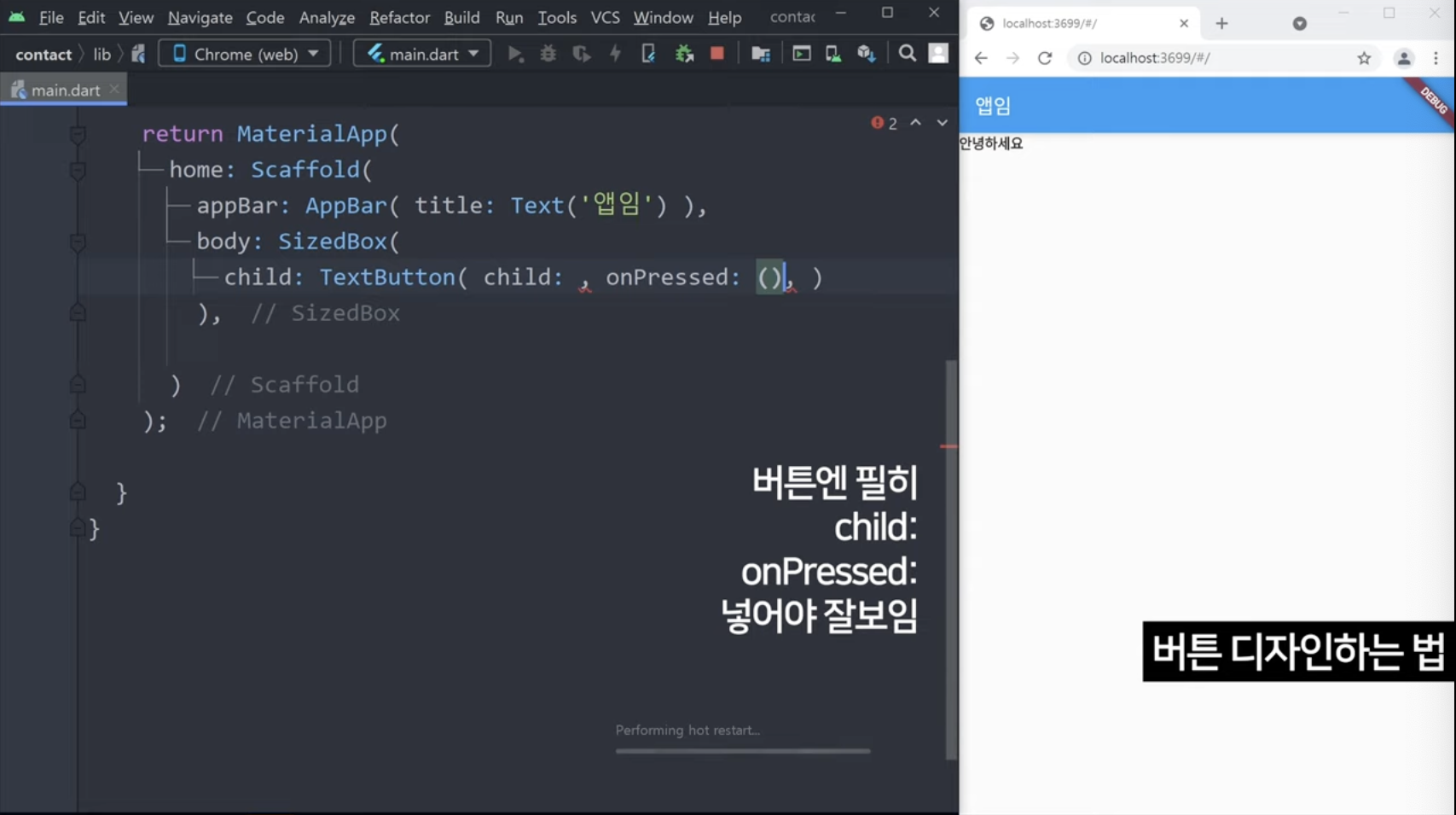
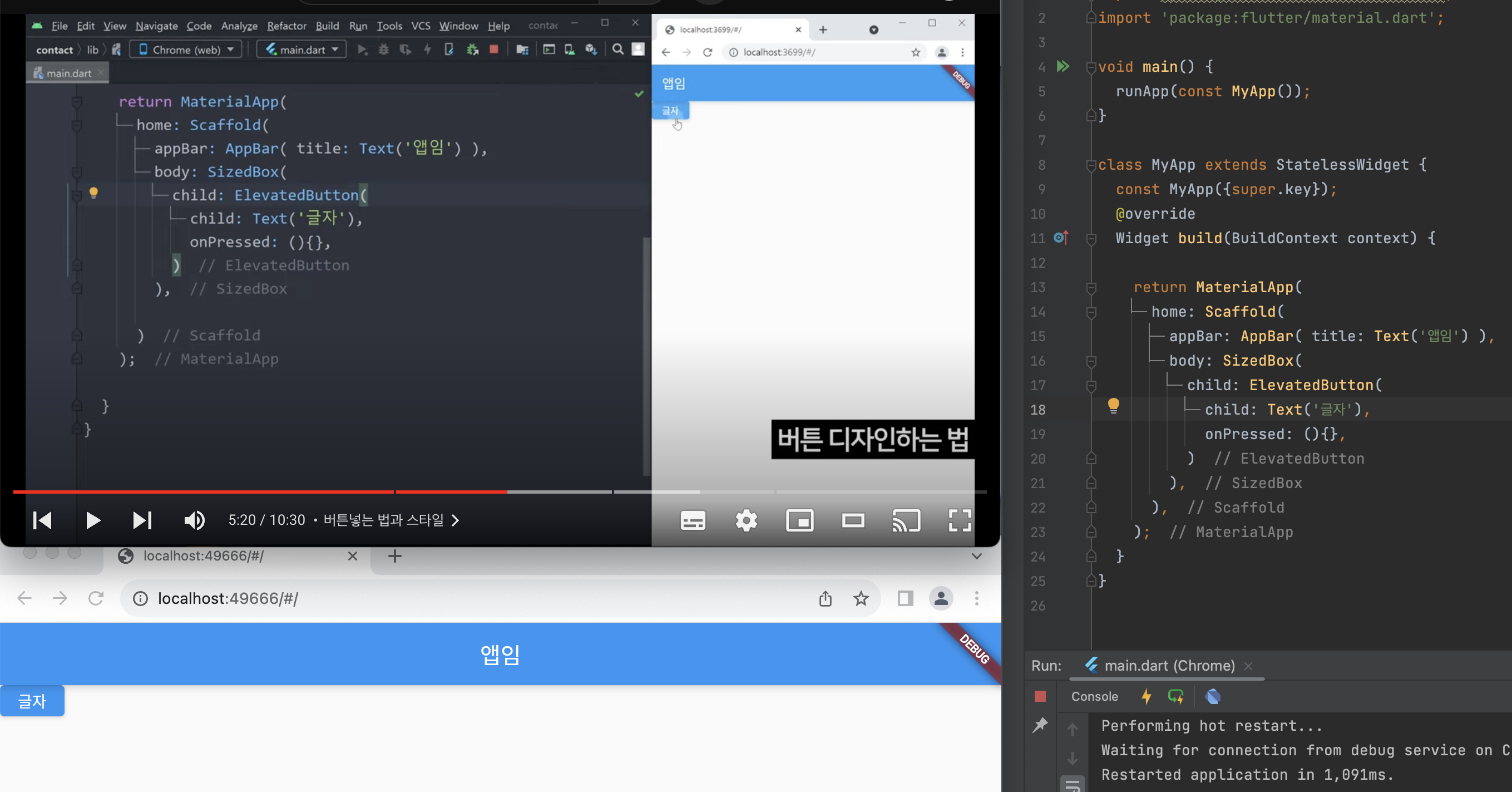
3가지 버튼 모두 child와 onPressed라는 애를 같이 넣어줘야 한다.
onPressed는 신기하네. 그냥 뒤에 (){} 요거 붙여줘야 에러 안난다고 한다. (저게 뭔데...)
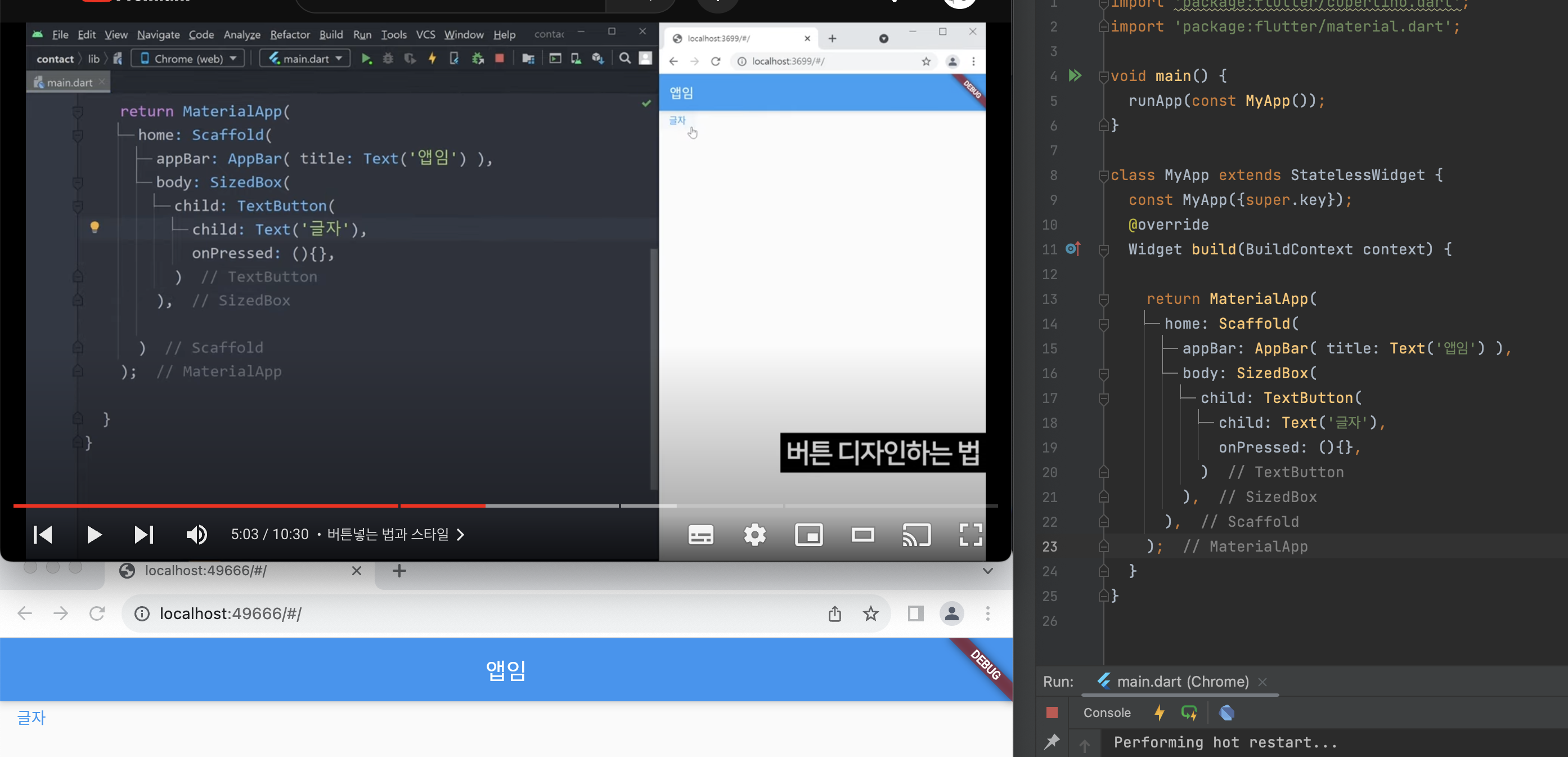
보기 편하게 다 엔터 눌러줘서 정리하기.
미리보기 화면에 텍스트 버튼이 생겼다!

TextButton을 ElevatedButton으로 싹 바꿔주면, 배경에 컬러가 생기고 섀도우까지 들어간 디자인으로 바뀐다.
구글에서는 그림자 효과를 그냥 그림자라고 하지 않고 층위를 나타낸 elevation이라고 표현하기 때문에 그게 적용된 버튼을 elevatedButton이라고 표현하는 듯하다.


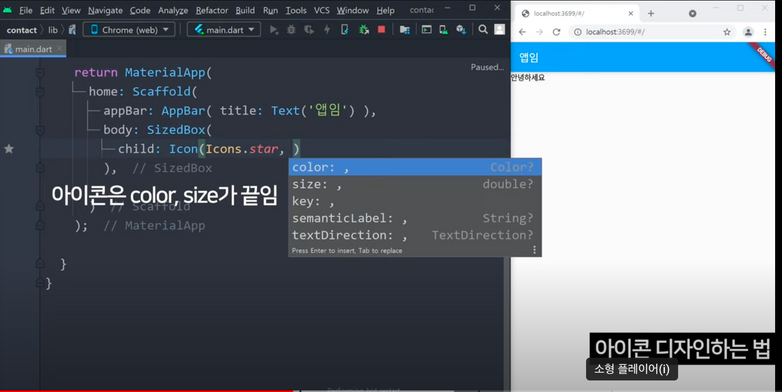
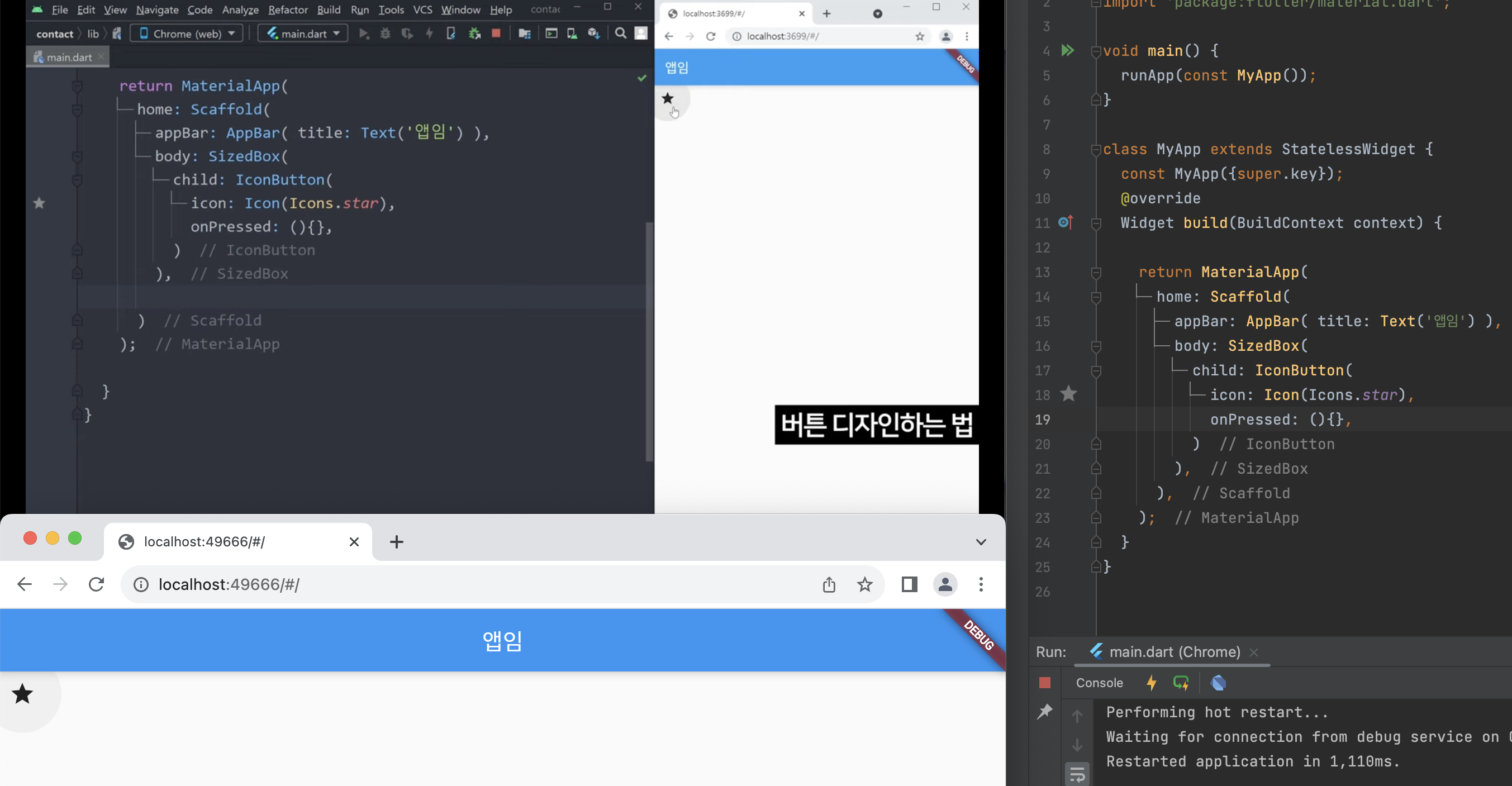
아이콘 버튼은 기본 컬러가 회색조.
텍스트가 들어가지 않기 때문에 onPressed만 써줘도 된다.
3. AppBar와 자주 쓰이는 파라미터들

드디어 앱바 들어감.
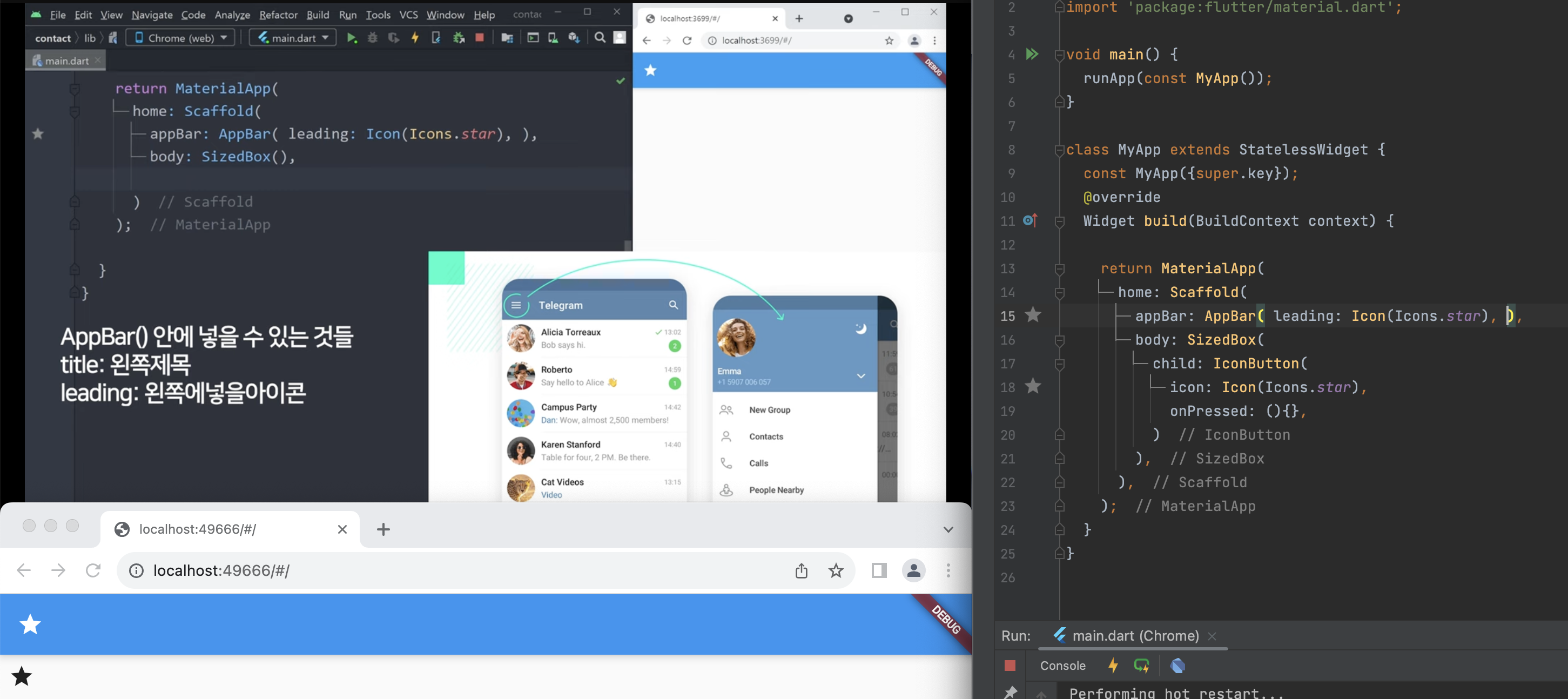
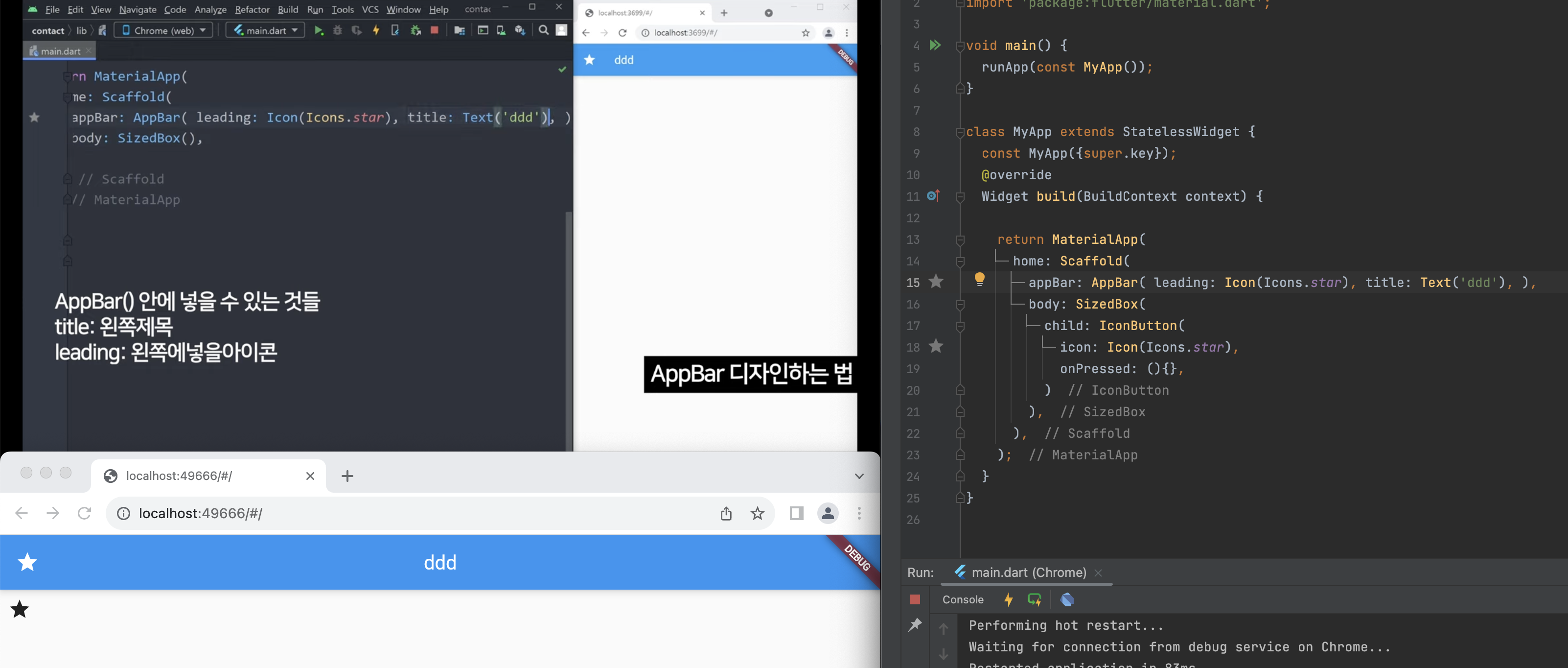
자주 쓰는 파라미터 중 leading을 가르쳐주시는 모습.
맨 왼쪽으로 앞에 나오는 아이콘 버튼이나 텍스트가 있곤 한데, 그걸 MUI에서도 leading이란 표현을 쓰는 걸 본적 있음...!
(예시 화면처럼 햄버거바나 뒤로가기 아이콘 등)
암튼 leading을 이용해서 아이콘을 넣었더니 맨 왼쪽에 별모양이 희게 들어감.

그리고 텍스트를 옆에 넣도록 해주셔서 똑같이 따라 썼는데,
나는 또 텍스트가 가운데로 감ㅋㅋㅋㅋ 아왜 똑같이 안되고 저러냐고ㅠㅠㅠ

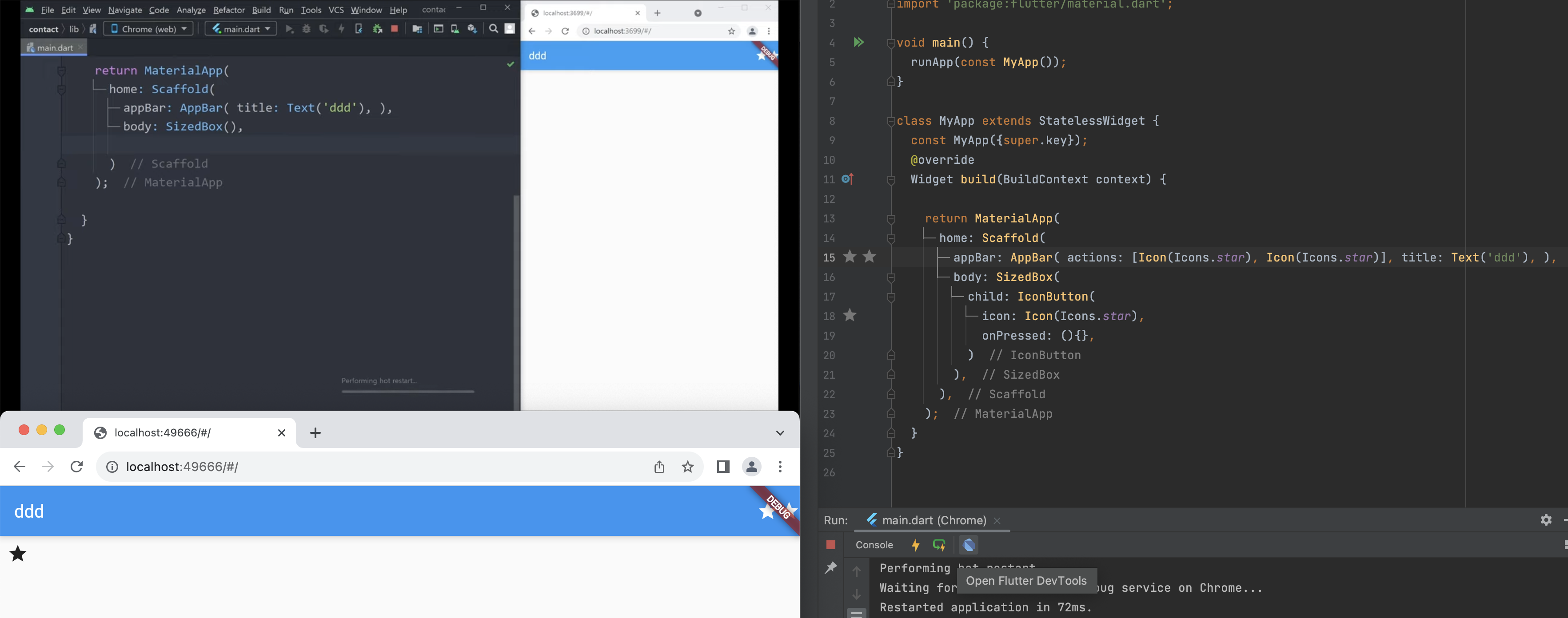
actions 파라미터도 가르쳐주셨는데(오른쪽에 별 두개 들어가있음),
그거 넣고 나니까 텍스트는 왼쪽으로 잘 가네... ㅇㅅㅇ
차이가 뭐여...
몰라 일단 따라한다 ;;
4. 다음 시간 숙제 소개

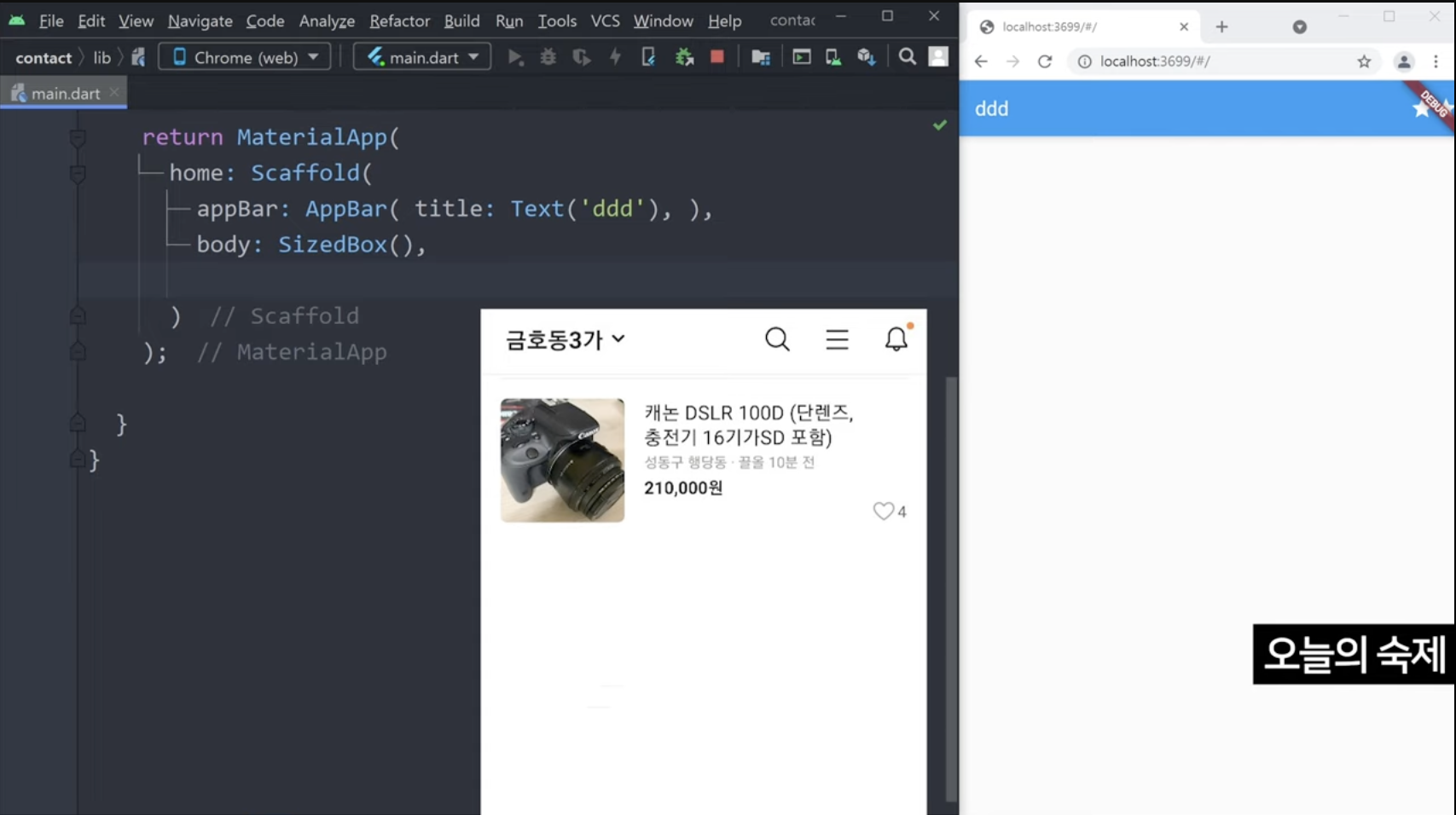
엄... 당근마켓 따라해보란다.
상단 바까지는 안해도 되는데, body 부분에 있는 제품 썸네일+텍스트정보 부분을 만들어오라는 것...
이거 보고 나처럼 멘탈 터지는 사람들 많을까봐 친절한 코딩애플은 혼자서도 레이아웃 잘 만드는 팁을 알려줬다.
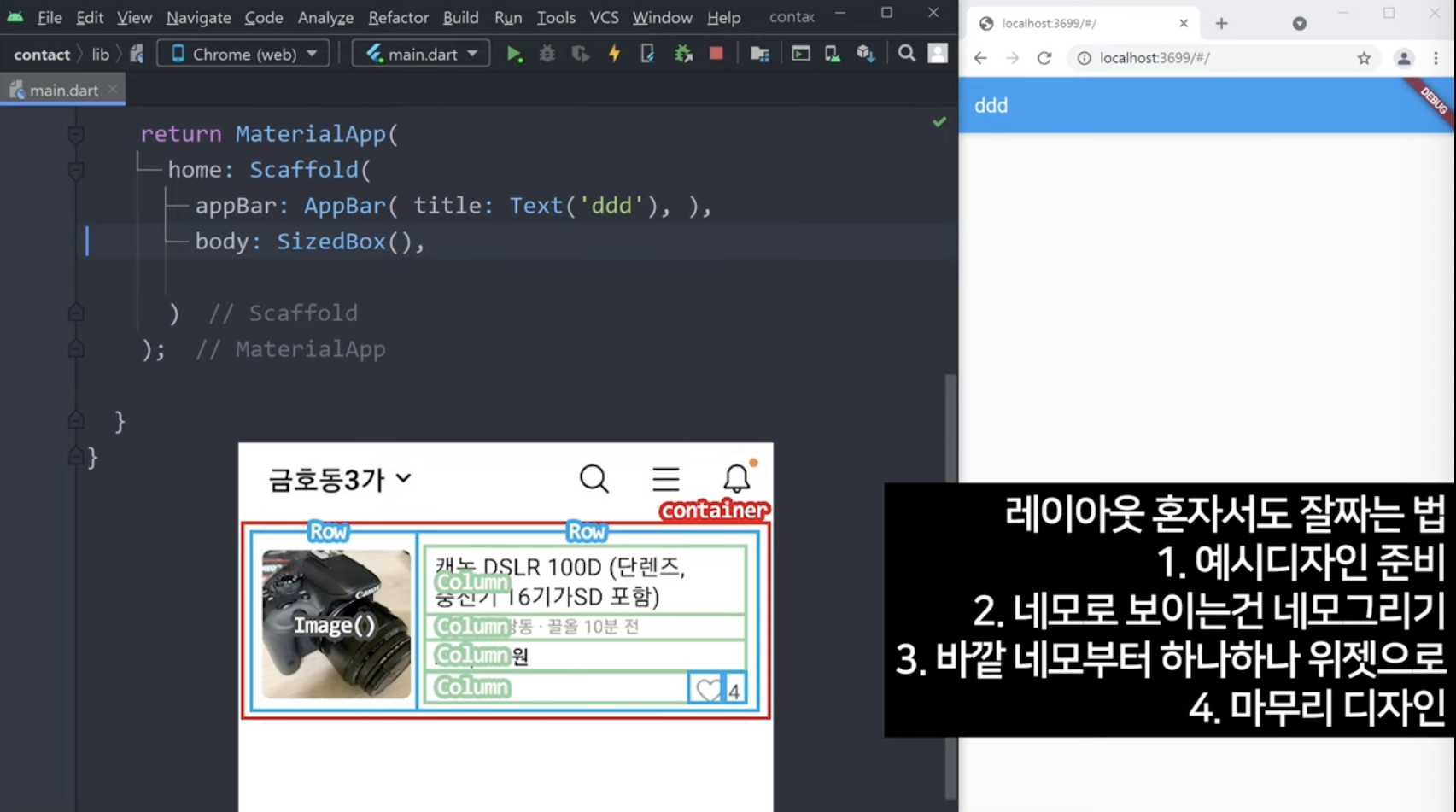
5. 레이아웃 혼자서도 잘 짜는 법 💡

꺄아아아ㅏㅇㄱ 저거 언제 다 그려...
암튼 3번 바깥 네모부터 하나하나 위젯으로 만들어간다는 건 좋은 팁인 것 같다...
기본이긴 하지만 나 머릿 속이 새하얘졌었다구...
강의 썸네일에 있던 이쁜 앱바 만드는거 가르쳐줄 줄 알았는데 역시...
좋은 스승은 물고기를 주지 않고 잡는 법을 가르쳐 주는 것이야...............
해보겠다,, 엉...
'🧑💻 Flutter 공부' 카테고리의 다른 글
| 코딩애플 5강, Flexible()과 Expanded()를 배웠다!!!!! (0) | 2023.09.02 |
|---|---|
| 숙제) 당근마켓 UI 따라해보기 - 진짜 머리털 다 빠지겠다 (3) | 2023.08.26 |
| 📦박스📦 잘 그려야 앱 잘 만든다!!!! (0) | 2023.08.25 |
| 숙제) bottomNavigationBar 아이콘 가로정렬 + padding 넣기 완!!! (4) | 2023.08.24 |
| 머리! 가슴!! 몸통!!! 레이아웃 Scaffold로 구성 (0) | 2023.08.24 |