1. MaterialApp(), CupertinoApp() 위젯
2. Scaffold 위젯
3. 여러 위젯을 가로/세로로 배치하는 법
3-1. 가로/세로 = Row/Column
3-2. 가로 정렬 + 가운데 기준 정렬하는 법
3-3. 세로 정렬 + 가운데 기준 정렬하는 법
1. MaterialApp(), CupertinoApp() 위젯
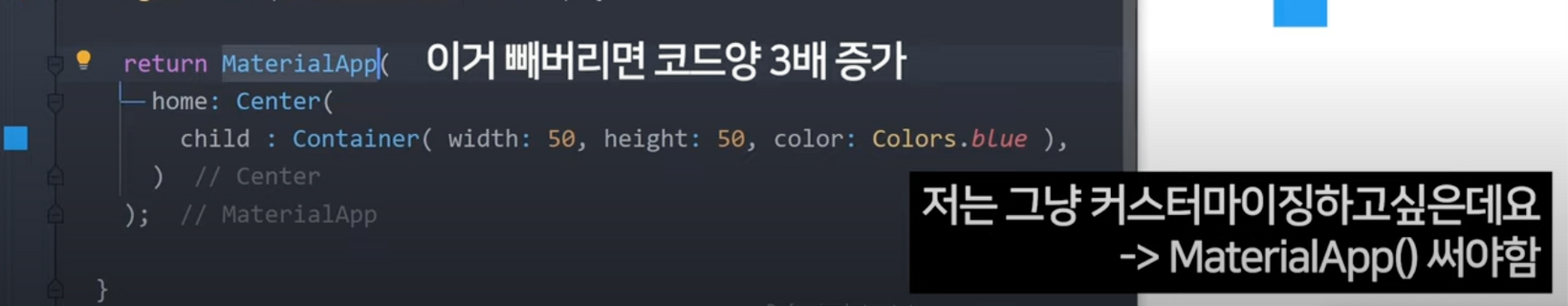
MaterialApp() → 이것도 구글에서 제공하는 ‘위젯’이다.
1. 구글 스타일로 하고 싶다: MaterialApp()
2. 애플 스타일로 하고 싶다: CupertinoApp()
3. 커스텀하고 싶은데용?: MaterialApp() ...

위젯 없이 하려면 코드 양이 3~4배가 늘어나기 때문에 꼭 쓰는 게 좋다고 한다.
나중에 구글물 빼는 작업하면 된다 함…
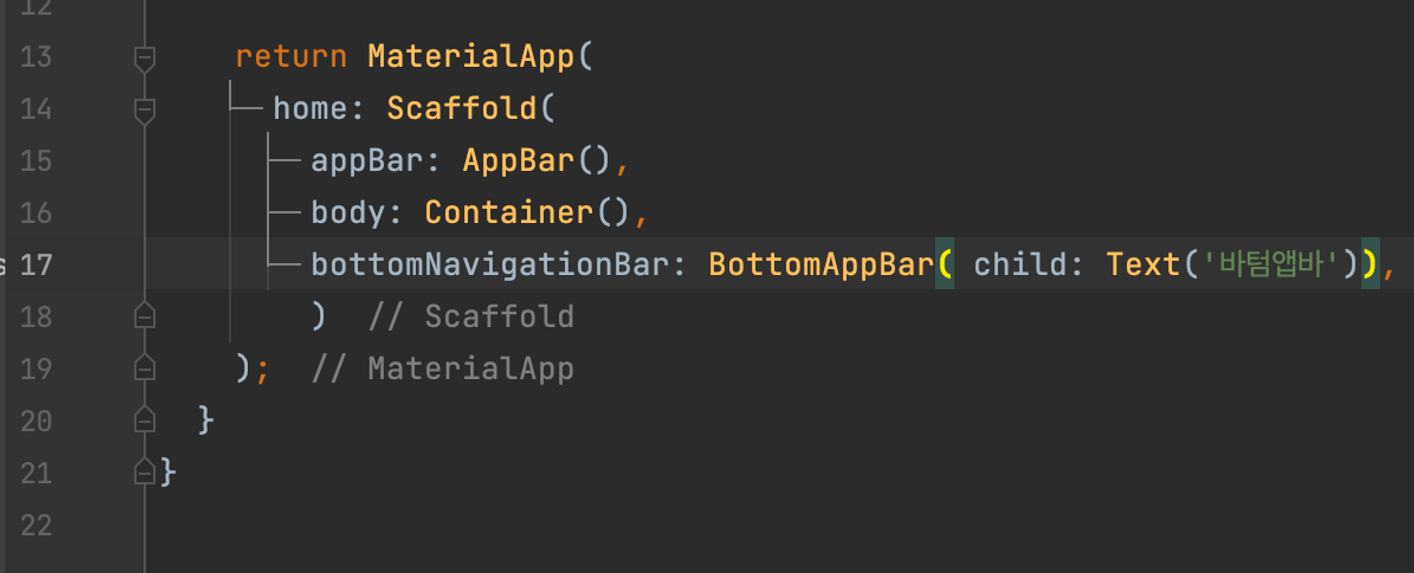
2. Scaffold 위젯

Scaffold도 위젯 중 하나인데, 화면을 상/중/하로 나눠주는 역할을 한다고 함.
Scaffold를 쓰게 되면 기준점이 왼쪽 상단으로 잡혀있을 것.


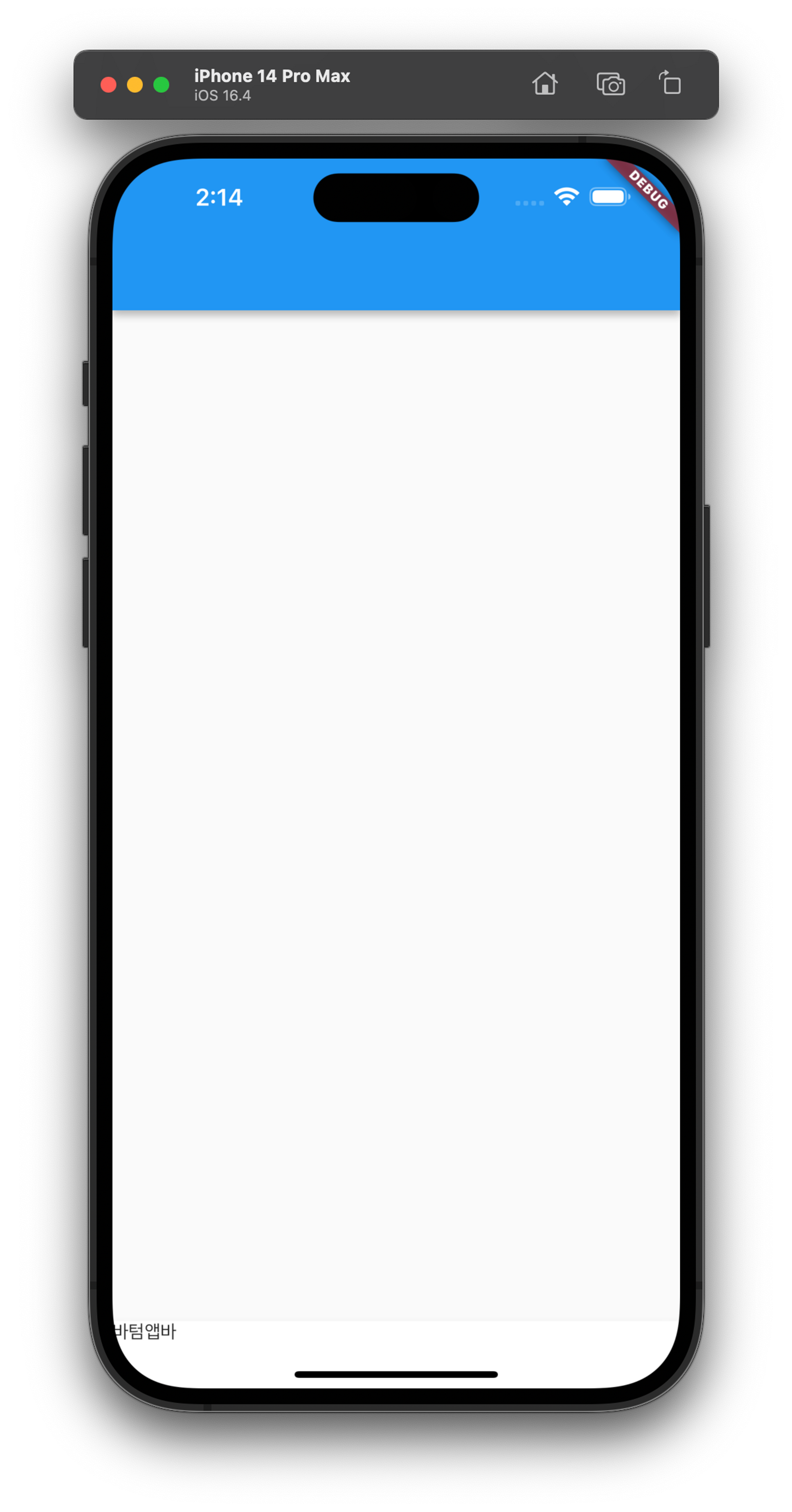
위처럼 쓰고 iOS Simulator를 돌리면 AppBar가 상단에 파란색으로 나타나고, 하단에 뭔가 생김
AppBar, BottomAppBar도 위젯임.
BottomAppBar에 텍스트를 추가해주면 저렇게 왼쪽 끝에서부터 나타나게 됨
3. 여러 위젯을 가로/세로로 배치하는 법
3-1. 가로/세로 = Row/Column
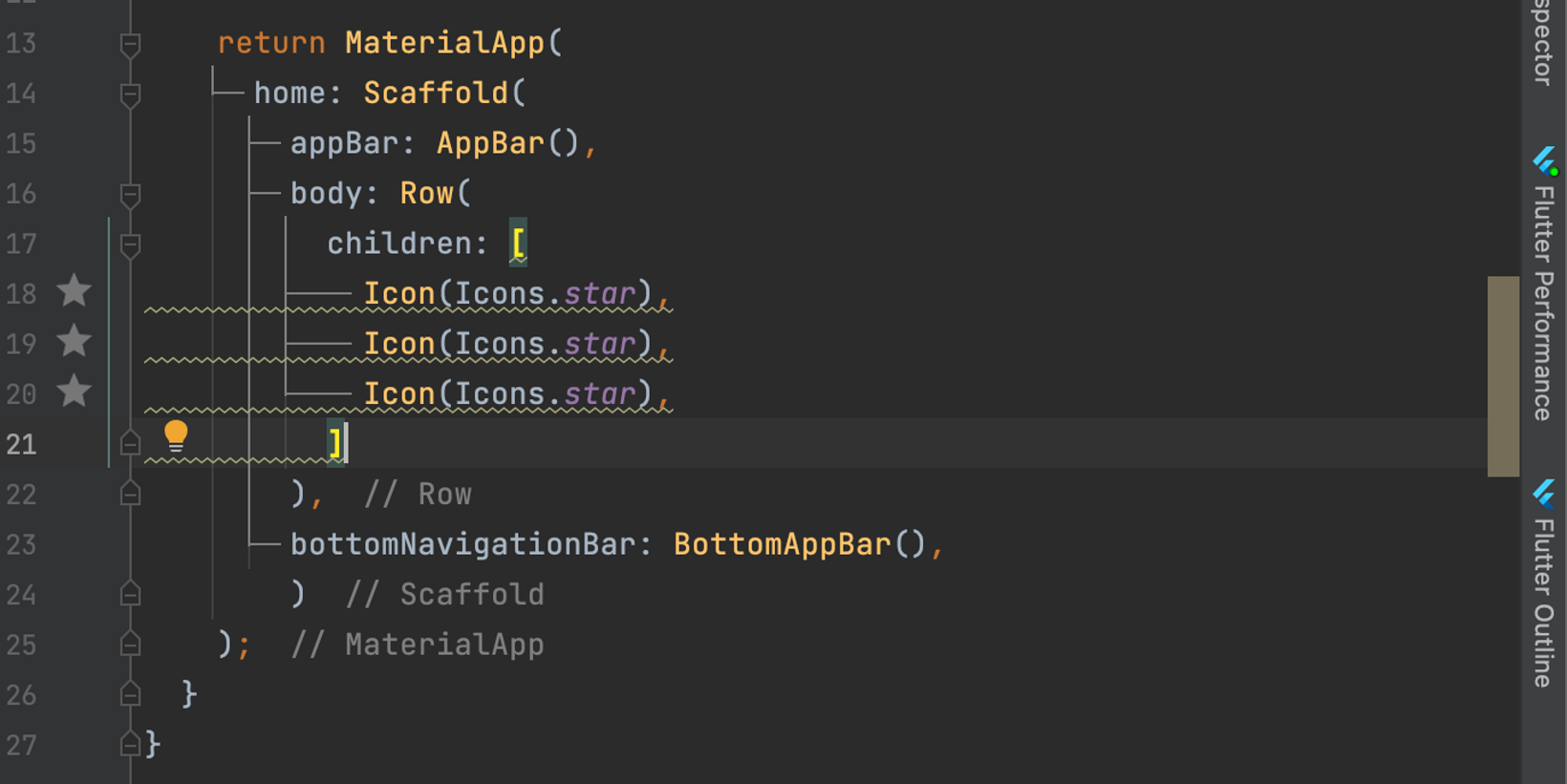
Container와 child로 쓰여있던 부분을 지우고, Row와 Column 위젯을 대치해서 써본다.
- Row( children: [] )
- Column( children: [] )
body: Row(
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
]
),

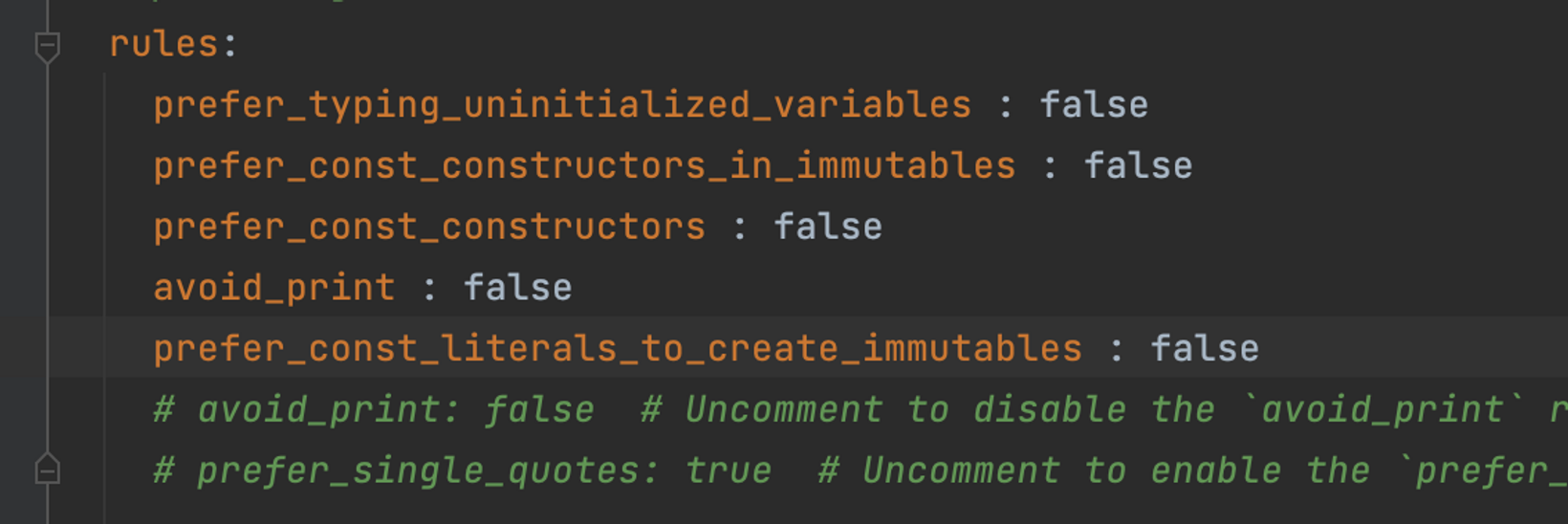
Lint가 켜져서 밑줄이 생기는데, 이건 analysis 파일로 들어가서 끄라고 하라고 안내 나옴.

prefer_const_leterals_to_create_immutables : false어제 4줄을 써줬던 rules 부분에 요 한 줄을 추가해주면 된다.


3-2. 가로 정렬 + 가운데 기준 정렬하는 법
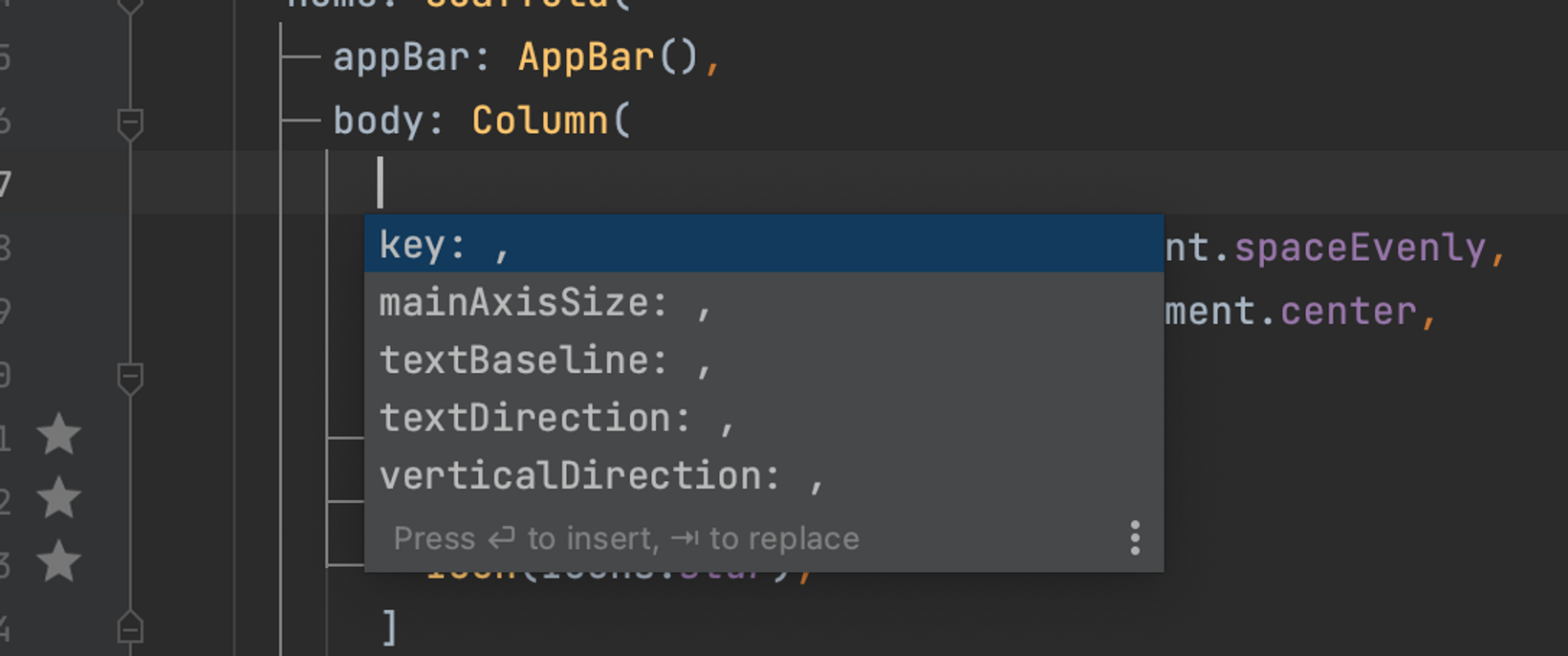
어제 배운 Center() 써도 되는데, mainAxisAlignment(정축 정렬)라는 파라미터 사용해도 됨 (자동완성 굿,,,)
별 아이콘을 3개 가로로 정렬하되, 가운데가 기준이 되도록 한줄을 더 추가해준다.
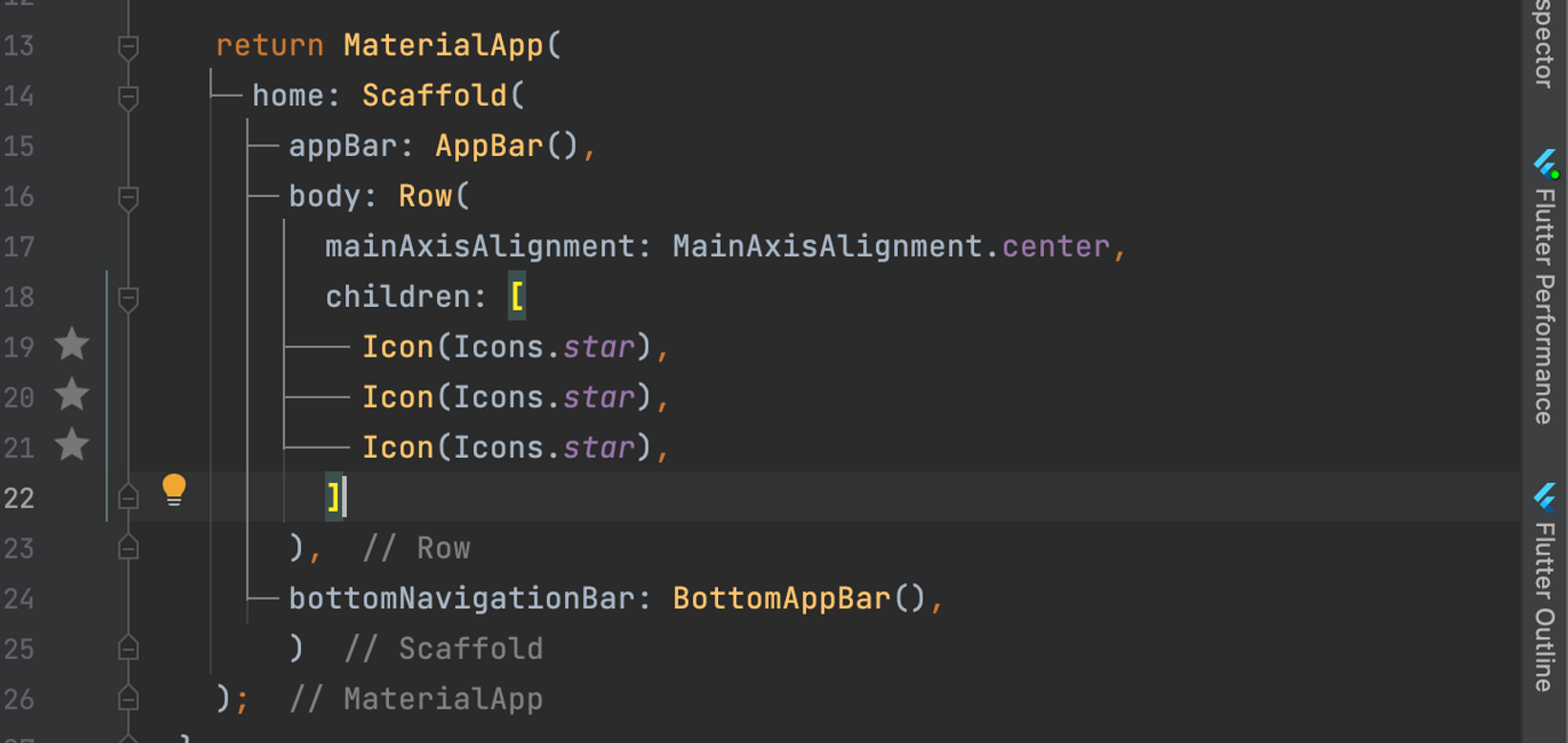
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
]
),


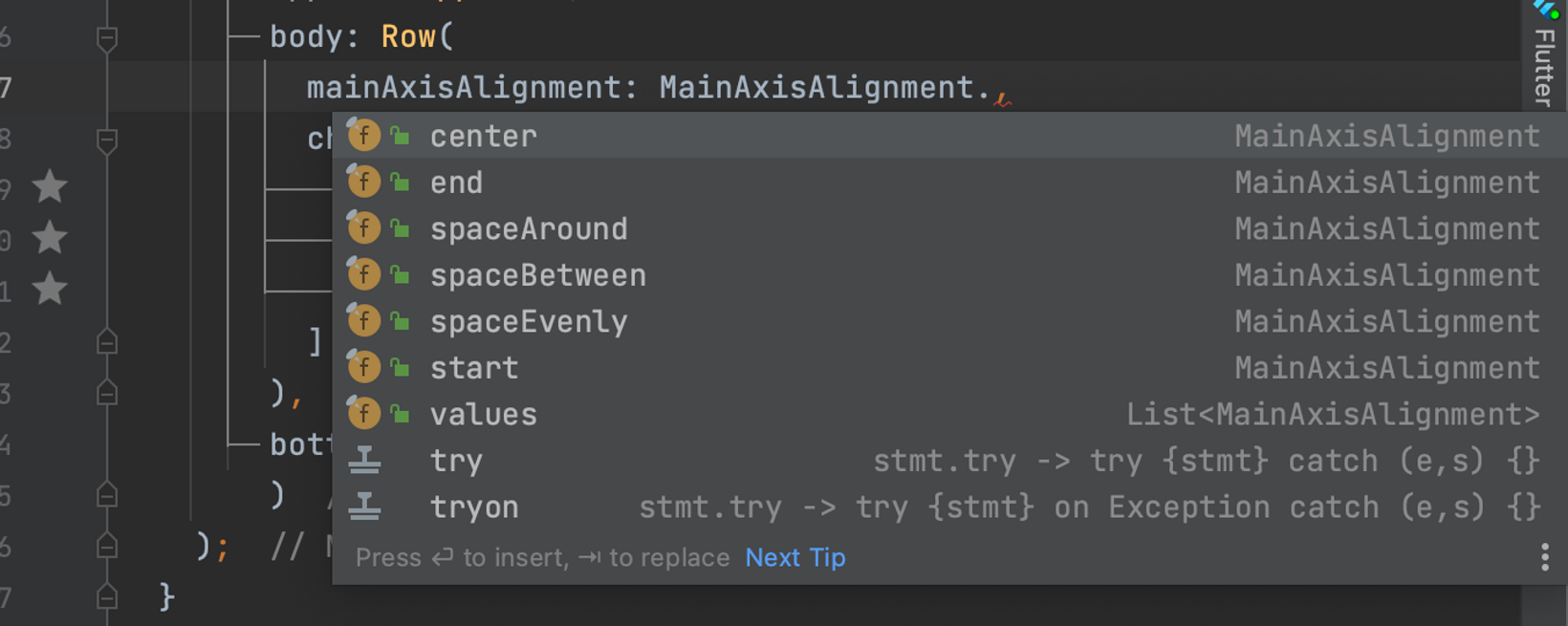
아이콘 간격을 설정하는 다양한 방법도 있다.
그냥 center가 아니라 spaceEvenly를 사용하면 좌우 여백까지 포함해 균일하게 배치된다.

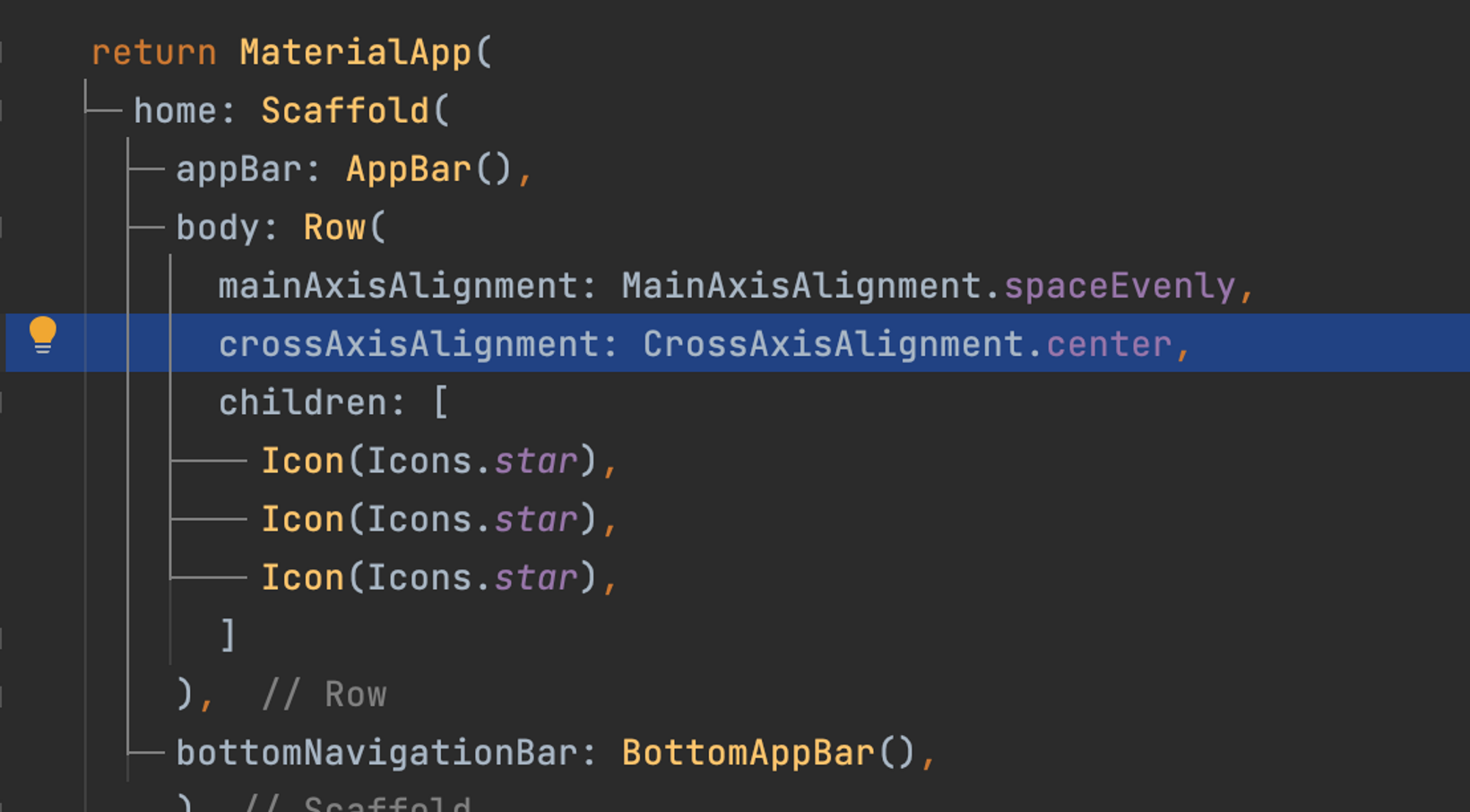
Row 여러개를 세로로 정렬하는 옵션도 있다,,,만 컨테이너로 더 감싸고 해줘야 할 것 같다.
이건 저 한 줄을 보여주기 위해 쓰신 걸 따라써본 것.
crossAxisAlignment: CrossAxisAlignment.center,
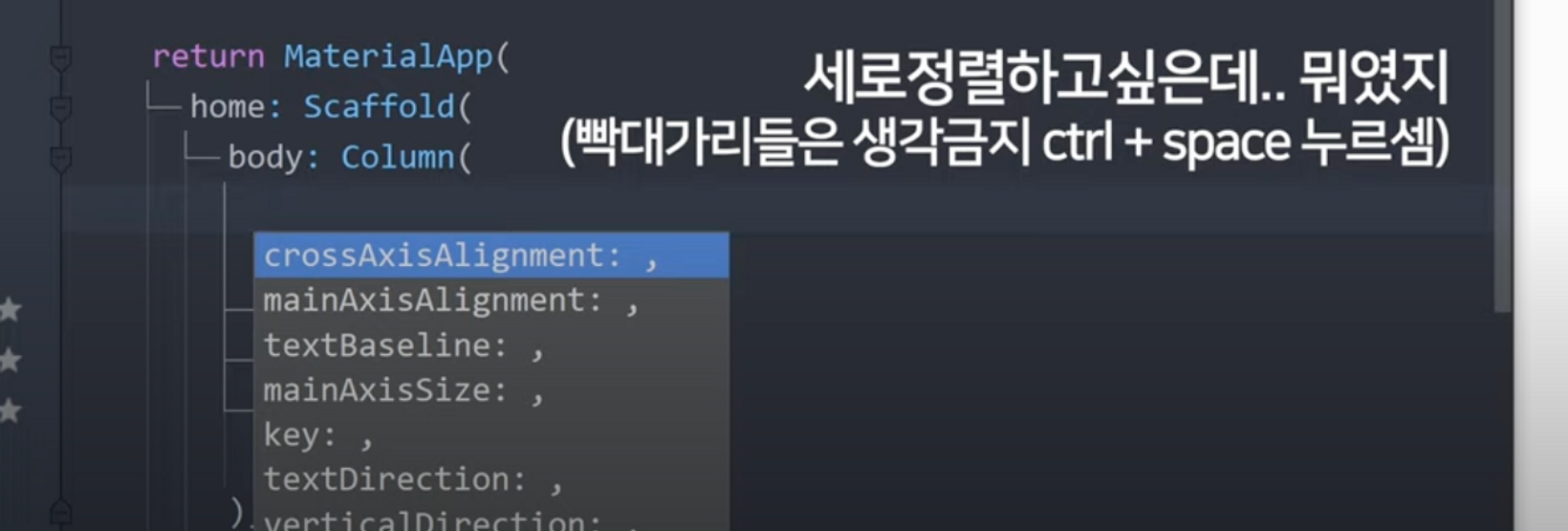
3-3. 세로 정렬 + 가운데 기준 정렬하는 법

어... 나 빡대가리니까 control+space 누른다... 근데 자동완성 왜 안떠...?
는 맥북은 spotlight 키가 이미 단축키로 지정이 되어있어서 따로 keymap에 들어가서 설정을 해줘야 한다.
근데 안드로이드 스튜디오 버전이 업데이트 되어서 그런지, 강의나 다른 블로그 설명은 Preference로 들어가라고 나오는데 Settings라는 이름을 찾아야 한다.

이제 나도 자동완성 단축키로 쓸 수 있다 이거야 ㅎ
여기서 주신 팁이 있는데,
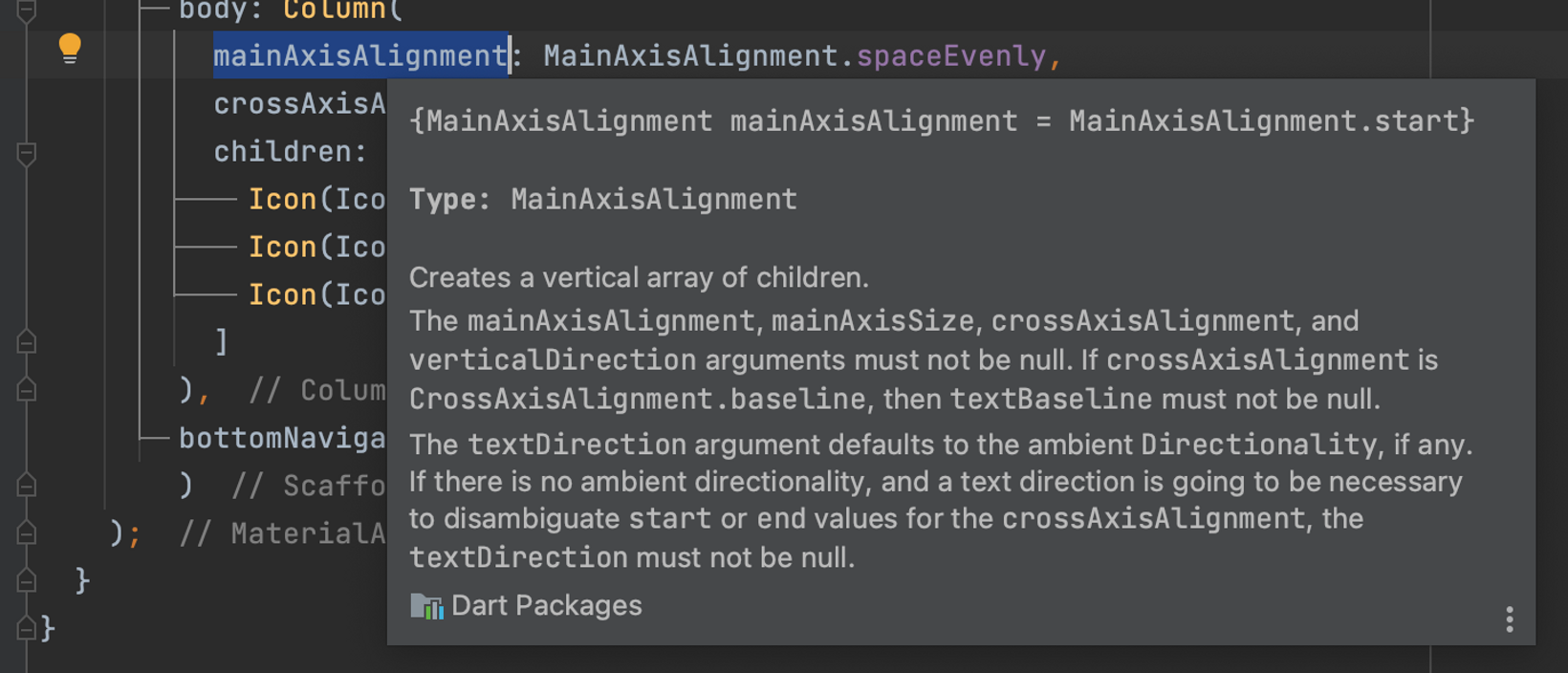
파라미터 우측에 뭘 쓸지 모르겠다면
1. 왼쪽에 있는 걸 대문자로 그대로 똑같이 써본다.
2. 파라미터 선택하고 마우스 올려본 후, Type 확인

3. 1도 2도 안된다. 그럼 구글링 ㄱ...
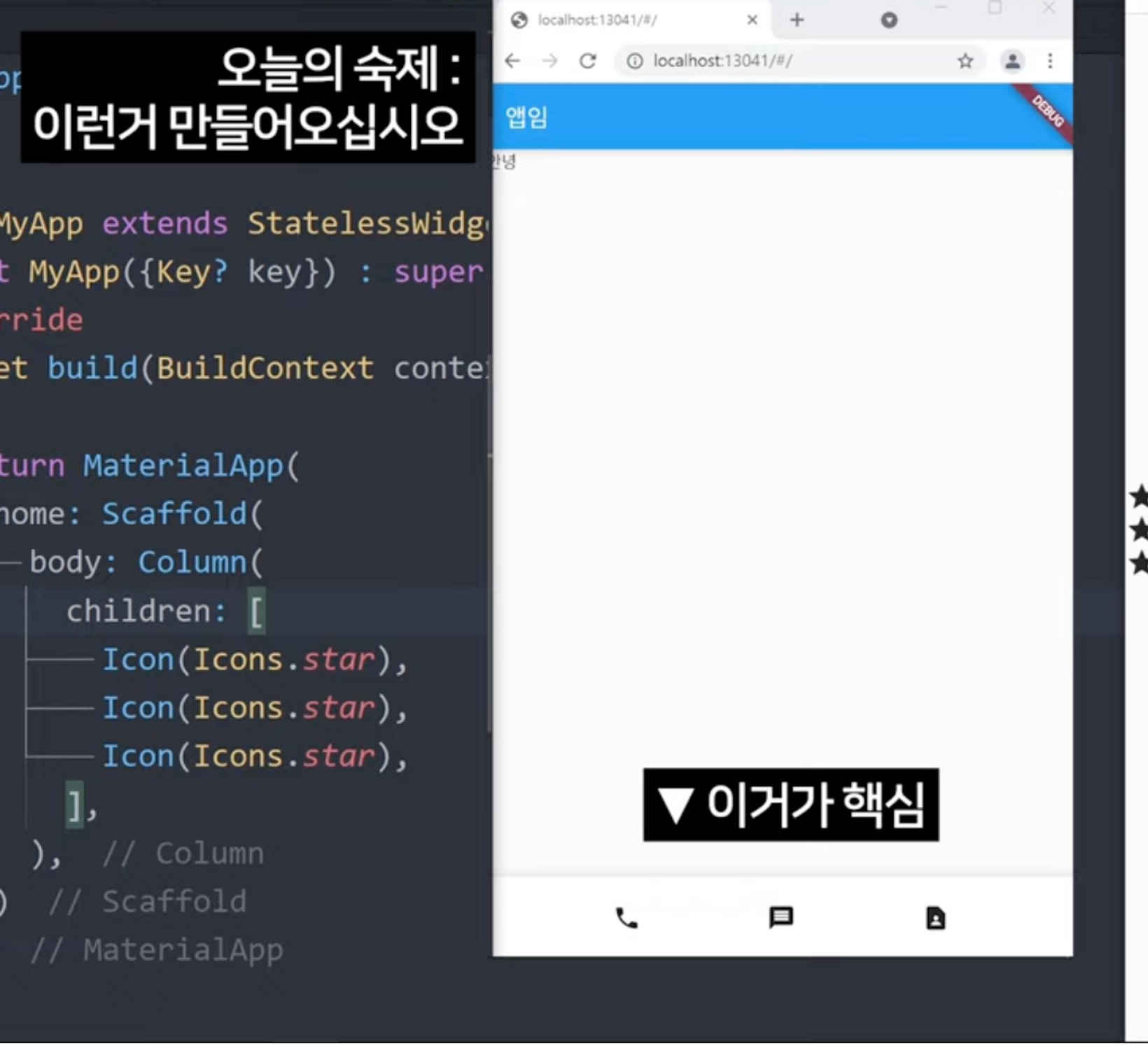
오늘은 숙제를 내주셨당,,,

아이콘 이름은 이렇게 세개라는데
- Icons.phone
- Icons.message
- Icons.contact_page
벌써 막힘... 쉽게 할 수 있을 줄 알았는데 왜안되냐... 에러만 계속 나네... ㅠ
'🧑💻 Flutter 공부' 카테고리의 다른 글
| 텍스트스타일, AppBar! (1) | 2023.08.25 |
|---|---|
| 📦박스📦 잘 그려야 앱 잘 만든다!!!! (0) | 2023.08.25 |
| 숙제) bottomNavigationBar 아이콘 가로정렬 + padding 넣기 완!!! (4) | 2023.08.24 |
| 기본 위젯 4개를 배웠는데, 기본부터 어려워서 슬픔 (2) | 2023.08.23 |
| Flutter 설치완. 나 이제 개자이너냐. (2) | 2023.08.09 |


