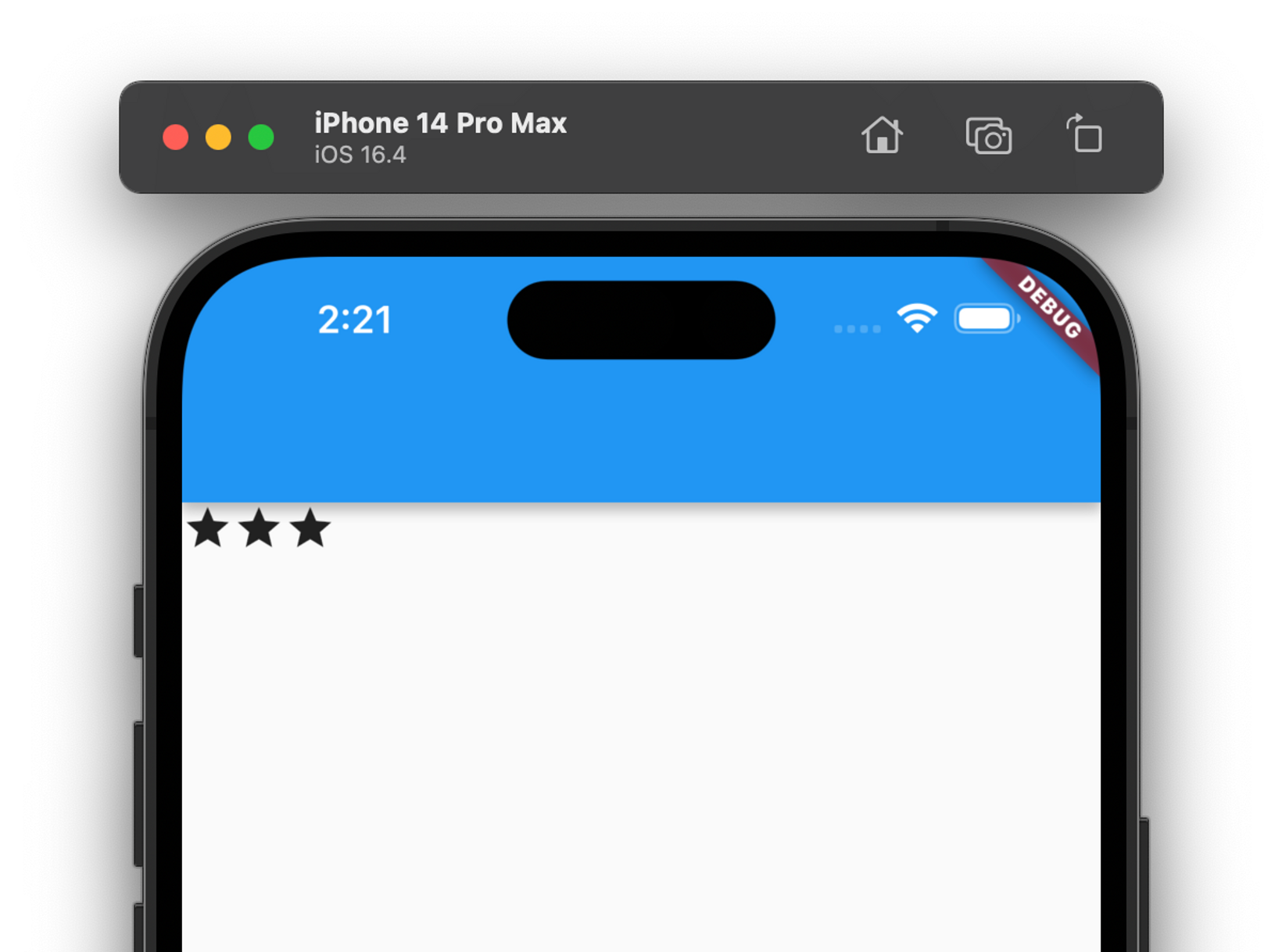
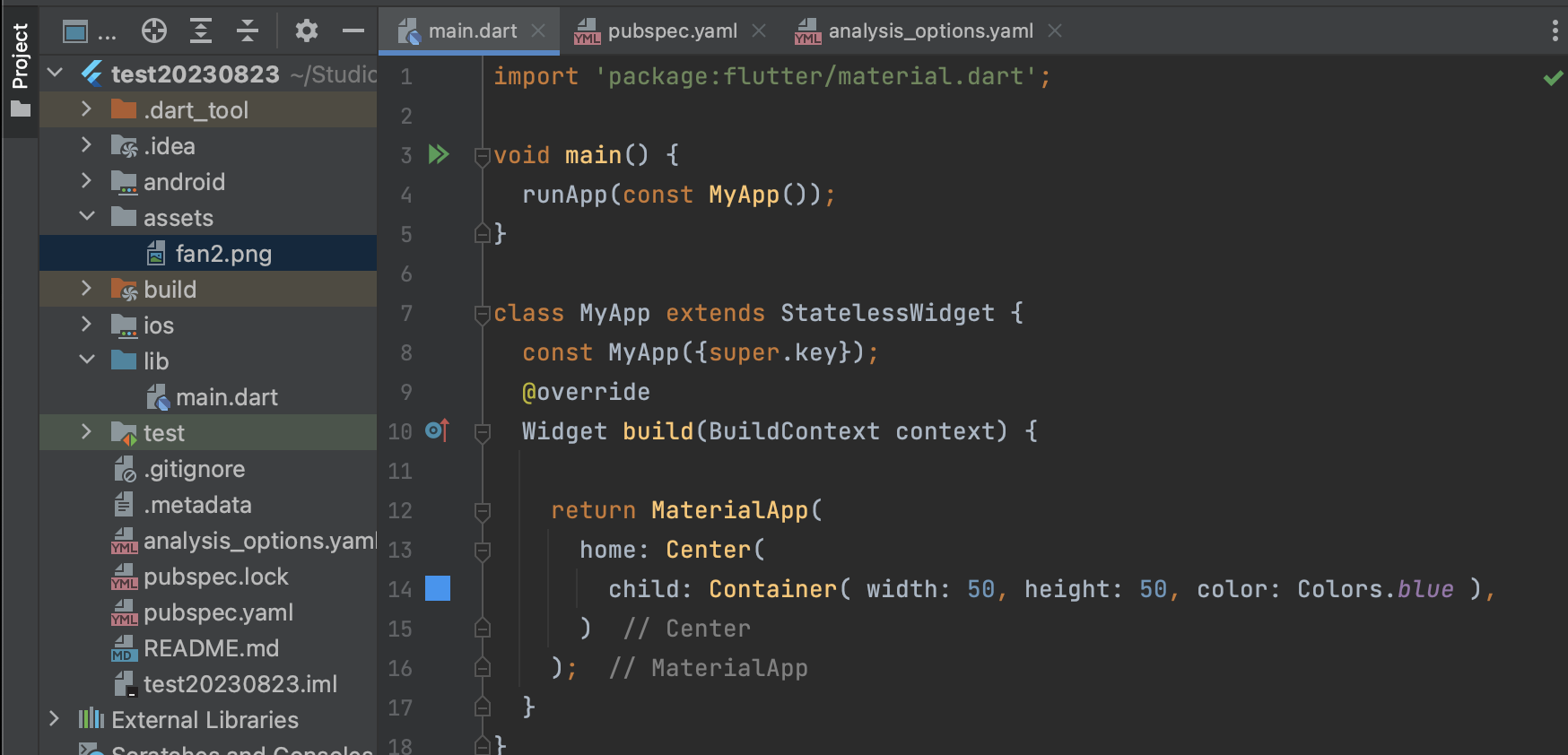
이것이 코딩애플에서 내준 숙제.... 아래에 bottomNavigationBar에 아이콘 3개를 가로로 정렬하면 되는 간단해보이는(??) 숙제. 아 오늘거 들었으니까 삽가능이지 ㅎㅎ 하고 바로 시작했는데 ...? 왜 다 빨간데요... 그냥 bottomNavigationBar 아까 써둔거에 그대로 하면 되는거 아니엇냐고요ㅠ 원인 모를 에러 와장창 나와서 당황... 내가 뭘 또 잘못했을까 싶어서 구글링 해봤는데 뭔가 배운 적 없는 것들이 너무 많이 나와서 제쳐두고 다시 해봄… 아이콘을 넣는게 아니라 진짜 버튼으로 작동하도록 넣어야 해서 만든 코드들이란 느낌…??? 그래서 막 에러 표시되는 것들 다시 차근차근 읽어보고, 왼쪽 옆에 뜨는 빨간 전구도 눌러보고 하니까 자동으로 고쳐지는 것들이 좀 있었음 예를 들면..